[youtube https://www.youtube.com/watch?v=H9UdGitwoP8]
Περιγραφή
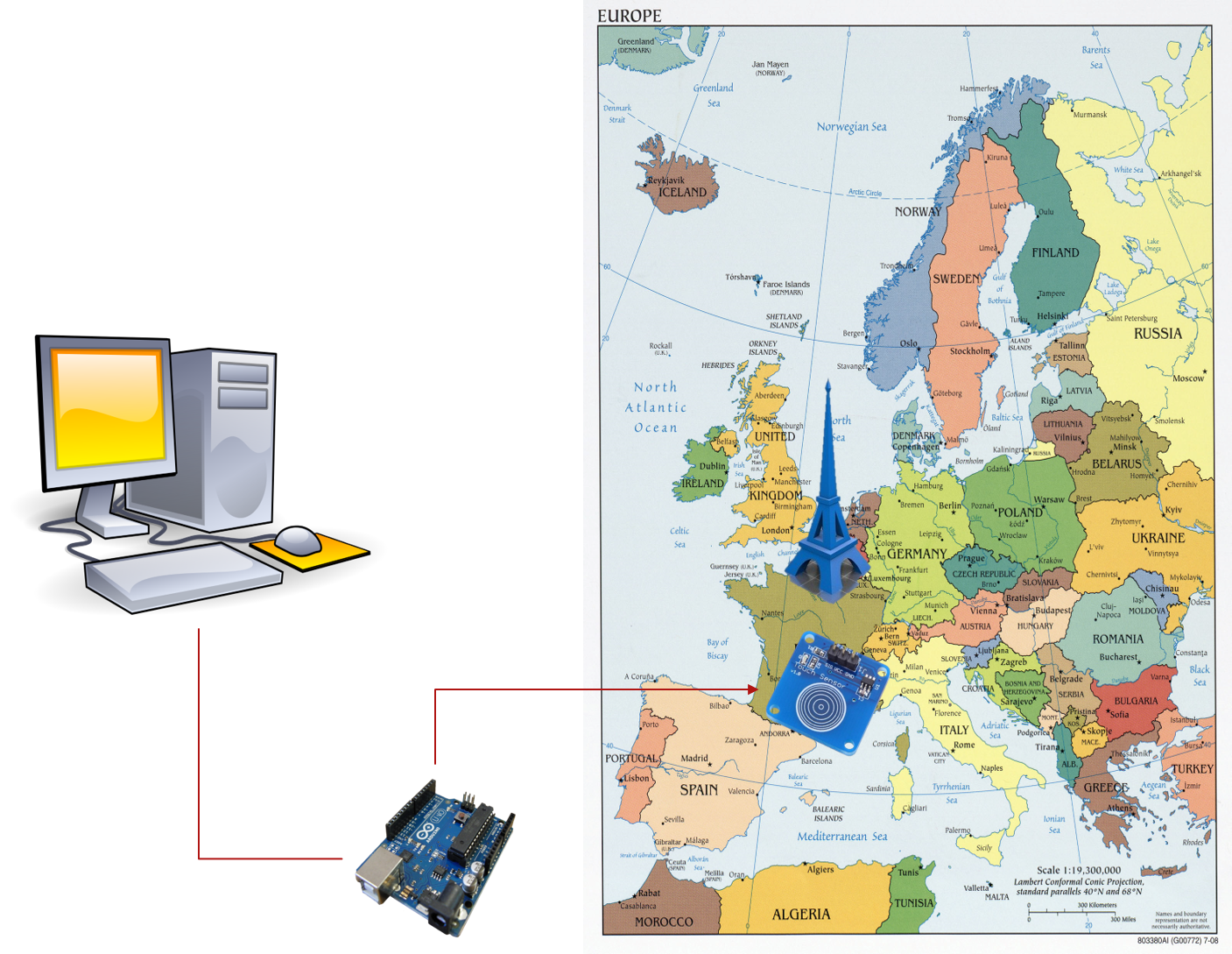
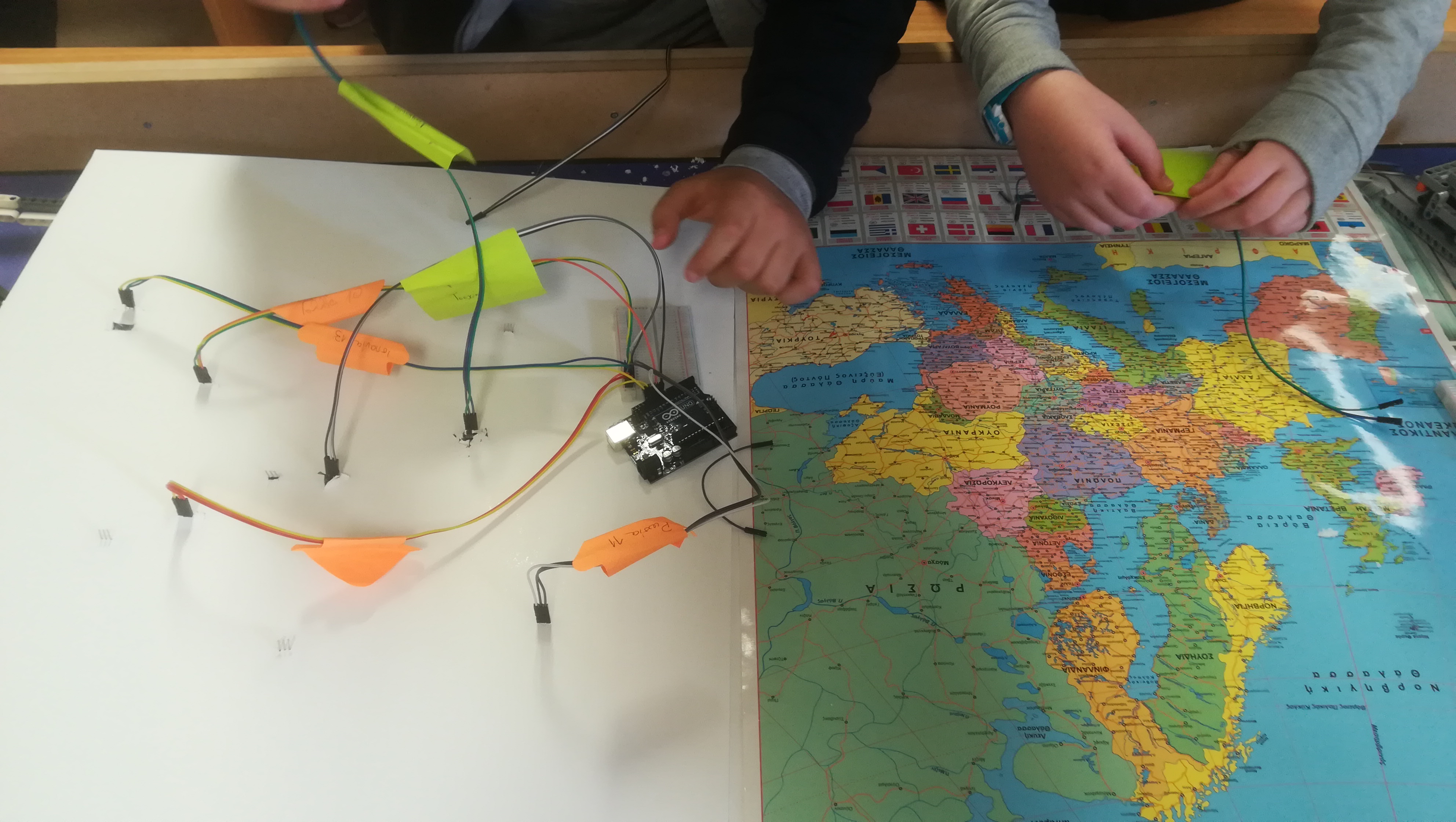
Δημιουργία ενός διαδραστικού τραπεζιού με εκτυπωμένα αντικείμενα και Arduino. Πιο συγκεκριμένα θα υπάρχει ένας χάρτης της Ευρώπης επάνω στο τραπέζι και πάνω σε συγκεκριμένες χώρες θα υπάρχει ένας αισθητήρας αφής. Όλοι οι αισθητήρες θα συνδέονται με ένα Arduino UNO. Παράλληλα θα έχουν σχεδιαστεί και εκτυπωθεί τα αντίστοιχα 3D αξιοθέατα για κάθε χώρα που υπάρχει αισθητήρας. Τέλος επάνω στο τραπέζι θα υπάρχει και μια οθόνη που θα αναδείχνει πληροφορίες. Κάθε φορά που ο χρήστης θα επιλέγει μια χώρα, θα φωτίζεται το αντίστοιχο αξιοθέατο και θα εμφανίζονται οι πληροφορίες της χώρας στην οθόνη μέσα απο μια εφαρμογή που δημιουργήθηκε στο Visual Studio.

Εδώ μπορείτε να βρείτε όλα τα αρχεία από το github
Υλικά
- Arduino Uno x1 (ή mega)
- Breadboard x1Wires (male-male, female-male)
- Touch sensor x11 (όσες θα είναι και οι χώρες)
- Led x7 (θα έπρεπε να είναι 11, όσες και οι χώρες αλλά δεν είχαμε χώρο στο uno)
- Resistors x7
- 3D Printer
- PLA
- Χάρτης Ευρώπης 50χ70cm
- Μακετόχαρτο 50x70cm x2
- Μακετόχαρτο 6χ3cm x6
Ομάδες
Ο ενδεικτικός διαχωρισμός ομάδων είναι:
- Ομάδα πληροφοριών: αναλαμβάνει να βρει πληροφορίες, εικόνες και το υλικό που θα εμφανίζεται σε κάθε χώρα
- Ομάδα Σχεδίασης: αναλαμβάνει την τρισδιάστατη σχεδίαση των αξιοθέατων στο tinkercad και την εκτύπωσή τους στις σωστές διαστάσεις
- Ομάδα Arduino: αναλαμβάνει το κύκλωμα και τον προγραμματισμό της πλακέτας
Σχέδια 3D
Για τον σχεδιασμό χρησιμοποιήθηκε το εργαλέιο Tincercad επίσης μπορούν να χρησιμοποιηθούν έτοιμα σχέδια απο το thingiverse
Μπορείτε να κατεβάσετε από εδώ τα σχέδια.
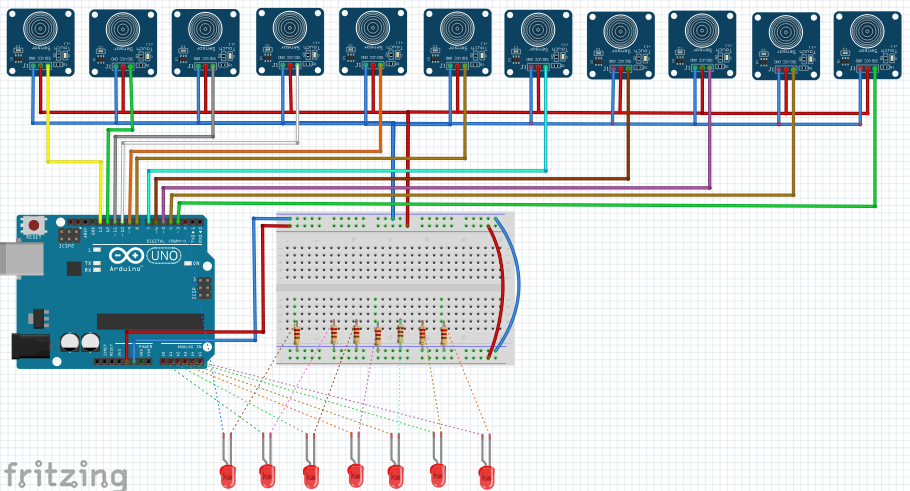
Κύκλωμα Arduino

Μπορείτε να κατεβάσετε από εδώ το κύκλωμα.
Κατασκευή
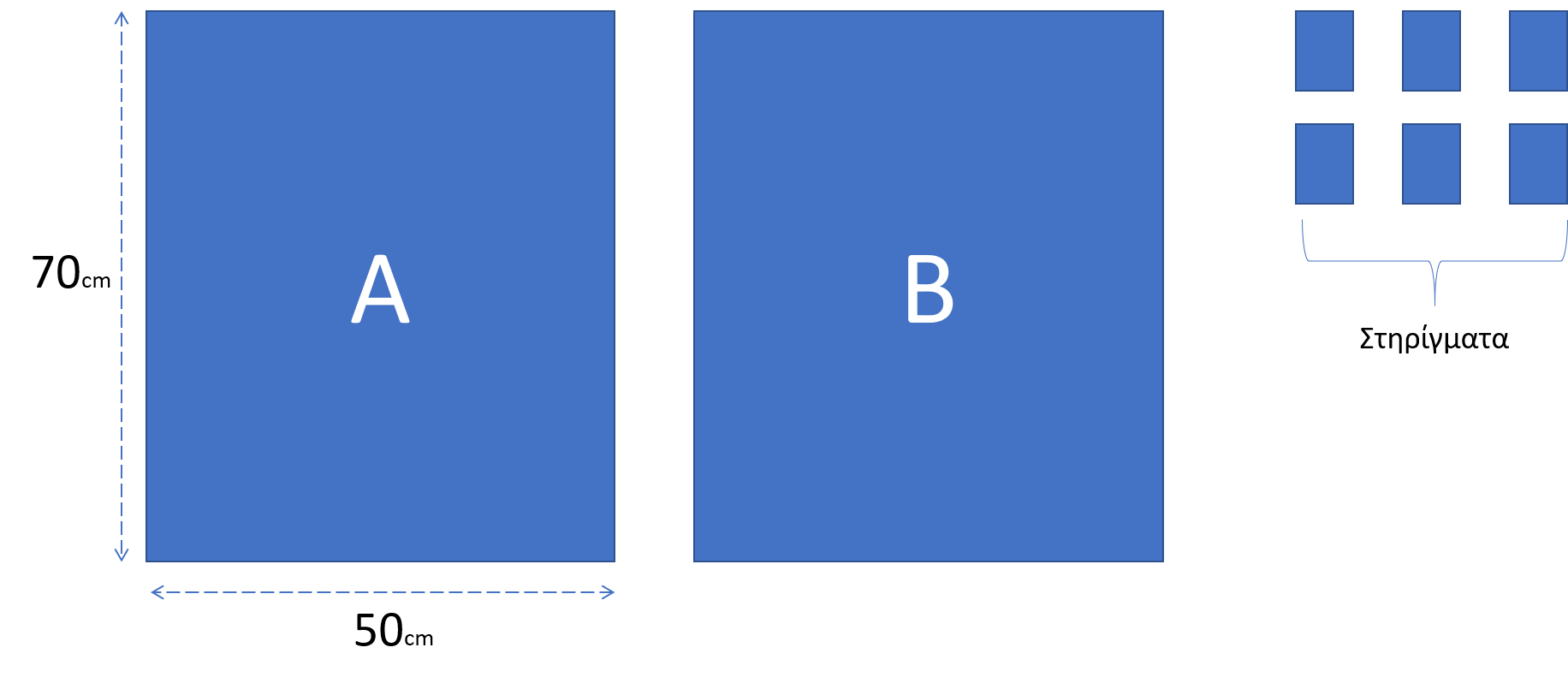
1) Θα χρειαστούμε δυο μακέτες (50×70 εκατοστά) και έξι μικρά στηρίγματα (6×3 εκατοστά)
2) Παίρνουμε το Α κομμάτι και σημειώνουμε τα αντίστοιχα σημεία από την κάθε χώρα
3) Στην συνέχεια κάνουμε τομές στο μακετόχαρτο Α “σκάβοντας” ελαφρός την μακέτα για να τοποθετηθούν οι αισθητήρες
4) Κάνουμε τρύπες στις αντίστοιχες σημαίες για να βάλουμε τα led
5) Γυρνάμε ανάποδα την μακέτα και συνδέουμε τα καλώδια στο Arduino
6) Παίρνουμε το μακετόχαρτο Β που θα χρησιμοποιηθεί σαν βάση και κολλάμε τα έξι στηρίγματα στις άκρες του και στο κέντρο του τοποθετούμε το Arduino με το Breadboard

7) Με προσοχή τοποθετούμε το Α κομμάτι πάνω στα στηρίγματα του Β
8) Κολλάμε τον χάρτη επάνω στην μακέτα Α και στην συνέχεια τα εκτυπωμένα αξιοθέατα στις αντίστοιχες χώρες.
Προγραμματισμός Arduino
Από εδώ μπορείτε να κατεβάσετε το πρόγραμμα του Arduino.
Μέσα στα println εμφανίζονται οι λέξεις-κλειδιά που θα δέχεται η εφαρμογή στο Visual Studio. Για μια πιο απλή εκδοχή μπορείτε να βάλετε τις πληροφορίες για κάθε χώρα να εμφανίζονται κατευθείαν μέσα στα println.
int agglia = 3;
int ellada = 5;
int italia = 4;
int germania = 6;
int roumania = 7;
int souidia = 8;
int tsexia = 9;
int gallia = 10;
int rossia = 11;
int ollandia = 12;
int ispania = 13;
int led1 = 2;
int led2 = 1;
int led3 = 0;
int led4 = 14;
int led5 = 15;
int led6 = A2;
int led7 = 16;
int led8 = 17;
int led9 = 18;
int leds[8] = {0,1,2,14,15,16,17,18};
void setup() {
pinMode(agglia,INPUT);
pinMode(ellada,INPUT);
pinMode(italia,INPUT);
pinMode(germania,INPUT);
pinMode(roumania,INPUT);
pinMode(souidia,INPUT);
pinMode(tsexia,INPUT);
pinMode(gallia,INPUT);
pinMode(rossia,INPUT);
pinMode(ollandia,INPUT);
pinMode(ispania,INPUT);
pinMode(led1,OUTPUT);
pinMode(led2,OUTPUT);
pinMode(led3,OUTPUT);
pinMode(led4,OUTPUT);
pinMode(led5,OUTPUT);
pinMode(led6,OUTPUT);
pinMode(led7,OUTPUT);
pinMode(led8,OUTPUT);
pinMode(led9,OUTPUT);
Serial.begin(9600);
}
void loop() {
if(digitalRead(agglia)==1)
{
Serial.println("gb");
}
if(digitalRead(ellada)==1)
{
Serial.println("gr");
ledcontrol(2);
}
if(digitalRead(italia)==1)
{
Serial.println("it");
ledcontrol(3);
}
if(digitalRead(germania)==1)
{
Serial.println("ger");
ledcontrol(4);
}
if(digitalRead(roumania)==1)
{
Serial.println("rom");
ledcontrol(5);
}
if(digitalRead(souidia)==1)
{
Serial.println("sw");
ledcontrol(6);
}
if(digitalRead(tsexia)==1)
{
Serial.println("ch");
ledcontrol (7);
}
if(digitalRead(gallia)==1)
{
Serial.println("fra");
ledcontrol (8);
}
if(digitalRead(rossia)==1)
{
Serial.println("rus");
}
if(digitalRead(ollandia)==1)
{
Serial.println("ned");
}
if(digitalRead(ispania)==1)
{
Serial.println("sp");
}
}
void ledcontrol(int x)
{
digitalWrite(leds[x],HIGH);
for(int i=0;i<8;i++)
{
if(i==x)
continue;
digitalWrite(leds[i], LOW);
}
}
Εφαρμογή (Προαιρετικό)
Οι ακόλουθες ενέργειες γίνονται σε περίπτωση που οι πληροφορίες δεν θέλουμε να φαίνονται στην Σειριακή οθόνη του Arduino αλλά σε μια πιο εμφανίσιμη εφαρμογή.
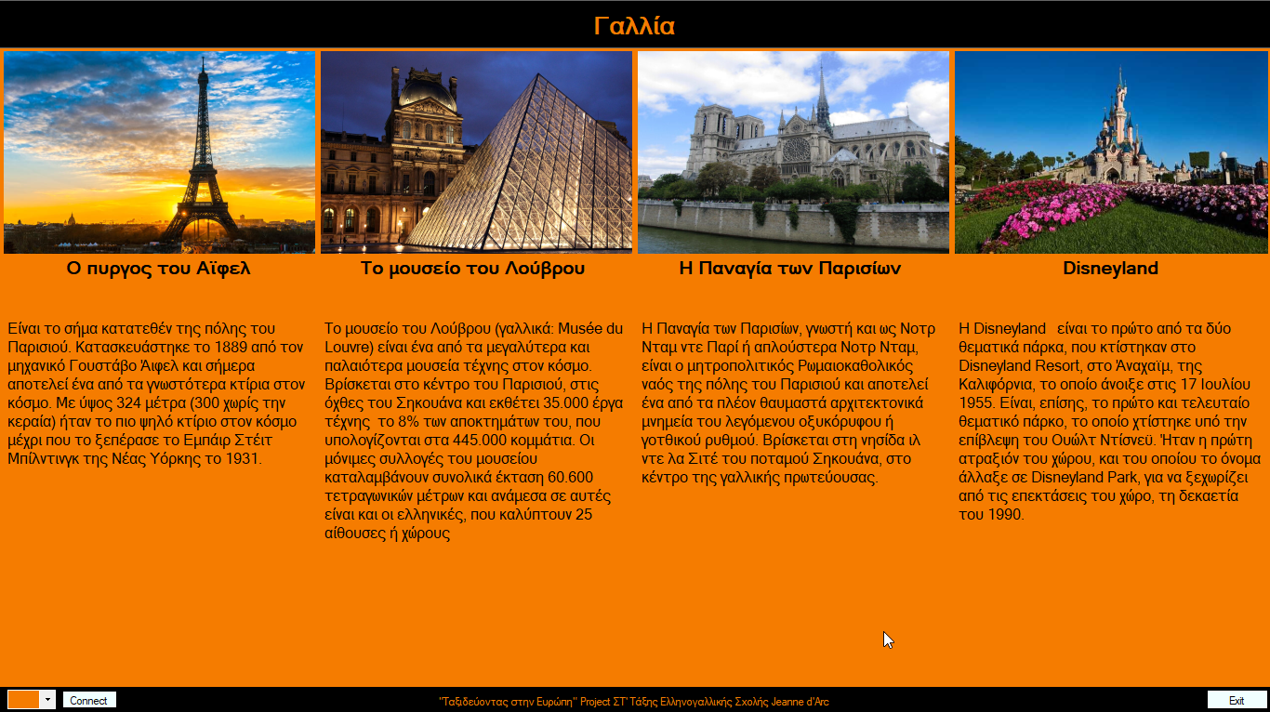
Κατεβάζουμε από εδώ το εκτελέσιμο αρχείο της εφαρμογής,

επιλέγουμε το COM που είναι συνδεδεμένο το Arduino και όταν πατάμε τον αισθητήρα, εμφανίζονται οι πληροφορίες στην οθόνης
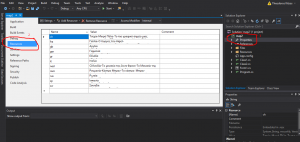
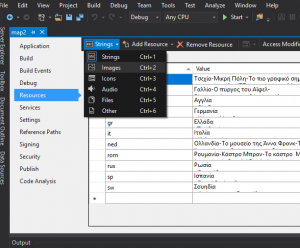
Εδώ βρίσκεται και ο πηγαίος κώδικας σε περίπτωση που θέλετε να κάνετε αλλαγές ή προσθήκες. Στις εικόνες φαίνονται πως μπορείτε να προσθέσετε πληροφορίες.


Ομάδα
Το project πραγματοποιήθηκε απο τους μαθητές της Στ’ Δημοτικού της Ελληνογαλλικής Σχολής Jeanne d’Arc
Εκπαιδευτικός: Κίτσος Θεόδωρος, Καθηγητής Πληροφορικής