Το πράσινο αpp μας: Προγραμματισμός και Τεχνητή Νοημοσύνη για την Αειφορία
Προωθώντας οικολογικές συνήθειες μέσω μιας εφαρμογής για κινητές συσκευές
Εκπαιδευτικός: Θεοδώρα Σ. Τζιαμπάζη, ΠΕ70, Scientix Ambassador
Ομάδα: STEAMonion
Σχολείο: Δημοτικό Σχολείο Φούρνων Κορσεών
ΕΙΣΑΓΩΓΗ
Στόχος- Περιγραφή τελικού προϊόντος
Αυτό είναι ένα μάθημα που θα σας καθοδηγήσει στην ανάπτυξη μιας εφαρμογής (mobile app) που ενθαρρύνει την υπεύθυνη κατανάλωση, την αγορά λιγότερων προϊόντων και τη μείωση των απορριμμάτων. Η εφαρμογή θα αναπτυχθεί στο περιβάλλον https://appinventor.mit.edu/.
Στα βιντεάκια θα δείτε την πρώτη υλοποίηση της εφαρμογής από το Δημοτικό Σχολείο Φούρνων Κορσεών.
Βίντεο παρουσίασης εφαρμογής στα ελληνικά: https://youtu.be/aedHiYDr7NQ
Βίντεο demo της εφαρμογής στα αγγλικά: https://youtu.be/Q9HindPjHaM
Οι λειτουργίες της εφαρμογής:
Μια εικονική βοηθός (virtual assistant):
Καλωσορίζει τον χρήστη, τον ενθαρρύνει να εξερευνήσει τα κουμπιά και παρέχει εξατομικευμένη ανατροφοδότηση κατά τη χρήση. Την επόμενη φορά που θα ανοίξει η εφαρμογή, η βοηθός θα θυμηθεί ή θα ξεχάσει τον χρήστη, ανάλογα με την επιλογή που προηγήθηκε κατά την έξοδο.
Ο χρήστης μιλάει, λέει μόνο μια λέξη ή φράση μέσω του μικροφώνου και η εφαρμογή μπορεί:
(Ενότητα: «Σκέψου πριν αγοράσεις…»)
- Να αποστείλει αυτοματοποιημένο κείμενο στις επαφές: «Χρειάζομαι (δεδομένο που εισάγει ο χρήστης π.χ. κατσαβίδι). Θα μπορούσατε να με βοηθήσετε?»
- Να πραγματοποιήσει και να εμφανίσει μια αναζήτηση στο Google με ιδέες DIY γι’ αυτό που θέλει να φτιάξει ο χρήστης
(Ενότητα: «Σκέψου πριν πετάξεις…»)
- Να πραγματοποιήσει και να εμφανίσει μια αναζήτηση στο Google με ιδέες επαναχρησιμοποίησης για κάτι που θα κατέληγε στα σκουπίδια
- Να τραβήξει μια φωτογραφία ενός αντικειμένου που ο χρήστης δεν χρειάζεται πλέον, να την επισυνάψει μαζί με την ένδειξη «Χαρίζεται» και να οδηγήσει τον χρήστη στον διαμοιρασμό (share) της φωτογραφίας με διάφορους τρόπους (mail, viber, social media…)
- Να καλέσει την Πλοήγηση Χαρτών Google Maps για να καθοδηγήσει τον χρήστη σε μια προκαθορισμένη από τον προγραμματισμό «πινέζα» στον χάρτη, ένα hotspot ανακύκλωσης της περιοχής (π.χ. σταθμοί ανακύκλωσης ή κάδοι στην περιοχή)
Οθόνη «Μάθε περισσότερα»: Ο χρήστης μπορεί να ρίξει μια ματιά σε πόρους σχετικούς με την κυκλική οικονομία, τον 12ο Στόχο Βιώσιμης Ανάπτυξης του ΟΗΕ, την Επαναχρησιμοποίηση-Μείωση-Ανακύκλωση και τα συναφή.
Οθόνη «Σχετικά» (About): Πληροφορίες σχετικά με την εφαρμογή, τους προγραμματιστές και τα πνευματικά δικαιώματα.
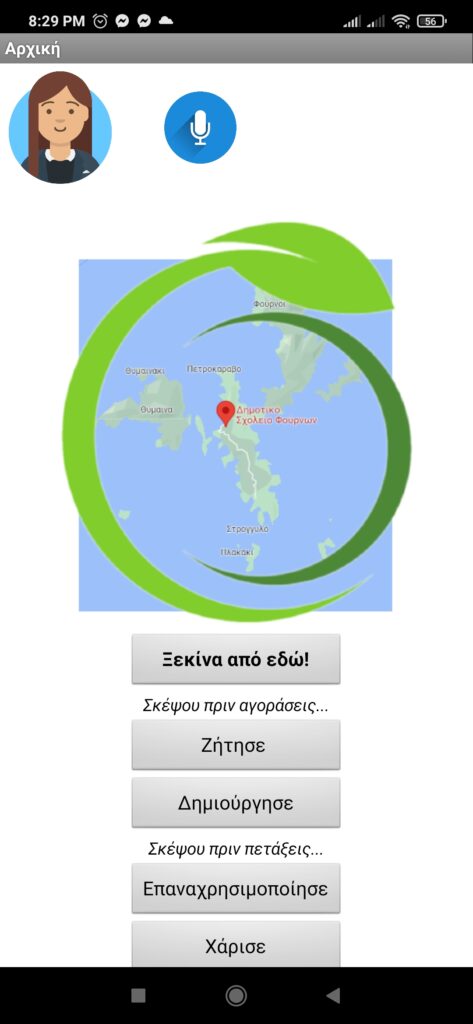
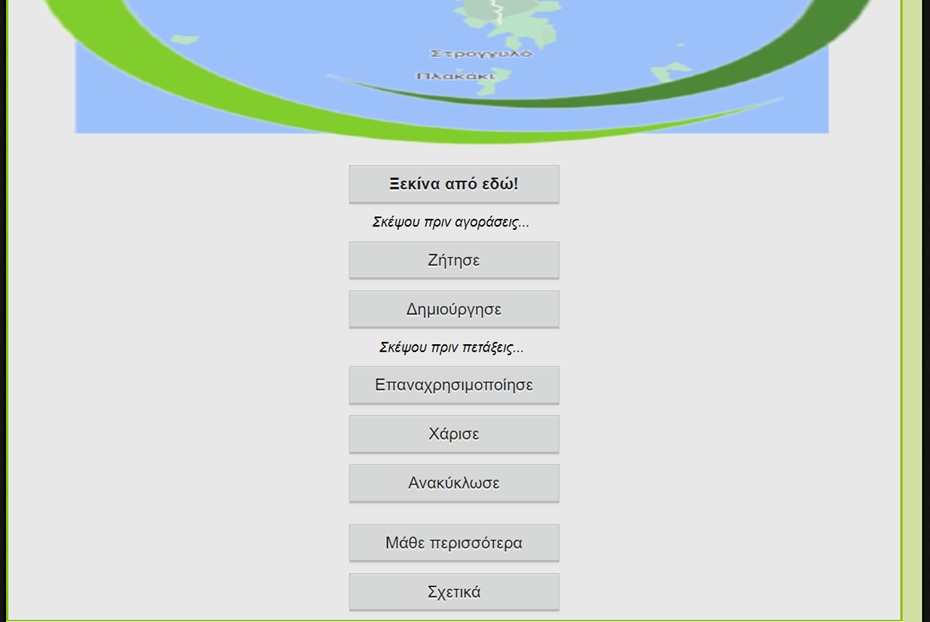
Αρχική Οθόνη (πριν και μετά το scroll)


Έννοιες κώδικα και ανάπτυξης εφαρμογών
Προγραμματισμός οδηγούμενος από γεγονότα (event-driven), Αλγόριθμος, Ακολουθία, Εάν-αλλιώς (δομή επιλογής), μέθοδοι
Σχεδιασμός και κώδικας, UX-User Experience (Εμπειρία Χρήστη), UI- User Interface (Διεπαφή Χρήστη), Διαχείριση οθονών, Τεχνητή Νοημοσύνη, Intents (Android System Documentation)
Στοιχεία App Inventor 2: Media, Buttons, Images, Sound, Labels, Layout, Notifier, Sharing, Camera, Clock, TinyDB (Database/Storage), Activity Starter, SpeechRecognizer, TextToSpeech δηλ. Πολυμέσα, Κουμπιά, Εικόνες, Ήχος, Ετικέτες, Διάταξη, Ειδοποίηση, Κοινή χρήση, Κάμερα, Ρολόι, TinyDB (Βάση δεδομένων/Αποθήκευση), Εκκίνηση δραστηριότητας, Αναγνώριση ομιλίας, Κείμενο σε ομιλία
Γραφικά: Μορφή PNG, εικόνες με ελεύθερη άδεια
Προσαρμόστε το πλαίσιο: σκεφτείτε παγκόσμια, ενεργήστε τοπικά!
Αυτά τα μαθήματα εφαρμόστηκαν για πρώτη φορά στο Δημοτικό Σχολείο Φούρνων Κορσεών https://blogs.sch.gr/dimfourn/category/steam/ το 2022. Το αποτέλεσμα είναι μια εφαρμογή προσαρμοσμένη στο τοπικό μας πλαίσιο και αντικατοπτρίζει την προσπάθειά μας να κάνουμε μια «πράσινη» συνεισφορά στο ακριτικό νησί μας. Υποθέτω ότι ο ορισμός ενός τέτοιου πλαισίου έχει νόημα, καθώς είναι πιθανό να ενεργοποιήσει ιδιαίτερα τα άτομα που αυτοπροσδιορίζονται ως μέλη μιας σχολικής ή μιας τοπικής κοινότητας. Ωστόσο, δεν απευθύνεται μόνο σε αυτά τα μέλη, αλλά και σε όσα άτομα επισκέπτονται τους Φούρνους 😉 Μάλιστα υπάρχει και αγγλική έκδοση της εφαρμογής μας.
Θα σας δείξω πώς να αντικαταστήσετε κάποια σημεία, ώστε να τα προσαρμόσετε στον τόπο που δραστηριοποιείστε. Φυσικά, μπορείτε να παραλείψετε ή να προσαρμόσετε αυτά τα σημεία, εάν θέλετε να δημιουργήσετε μια ουδέτερη εφαρμογή, δηλαδή χωρίς περιεχόμενο που να σχετίζεται με την τοποθεσία. Με άλλα λόγια, μετά την πιλοτική εφαρμογή… απογειωνόμαστε σε οποιοδήποτε πλαίσιο!
Για ποιο κοινό είναι σχεδιασμένα αυτά τα μαθήματα;
Το διδακτικό αυτό σενάριο προτείνεται για παιδιά άνω των 11 ετών. Απευθύνεται σε καθηγητές Πληροφορικής και σε κάθε εκπαιδευτικό ή οποιοδήποτε άτομο παθιασμένο με τον προγραμματισμό και την τεχνολογία.
Μετά τα πιλοτικά μαθήματα, που πραγματοποιήθηκαν την άνοιξη του 2022, έκανα μια αναδιάταξη του περιεχομένου και βελτίωσα ορισμένα μαθήματα προκειμένου να δημιουργήσω ένα εποικοδομητικό σενάριο μάθησης για App Inventors (ακόμα και αρχάριους). Αυτό το σενάριο μπορεί είτε να μελετηθεί απευθείας από άτομα που μαθαίνουν αυτόνομα είτε να χρησιμοποιηθεί ως οδηγός εκπαιδευτικού. Μπορεί να είναι ένα χρονοβόρο έργο εάν το αναλάβει ένα άτομο και γι’ αυτό προτείνεται και η εργασία σε ομάδες.
Σημαντικές σημειώσεις
Η εφαρμογή λειτουργεί σε Android συσκευές.
Απαιτείται σύνδεση στο Διαδίκτυο τόσο για την ανάπτυξη όσο και για τη χρήση της εφαρμογής.
Την εφαρμογή θα τη φτιάξουμε σταδιακά. Κρατήστε αυτό κατά νου όταν υποψιάζεστε ότι ορισμένα πράγματα φαίνονται διαφορετικά σε σύγκριση με το τελικό προϊόν.
Η εφαρμογή έχει αναπτυχθεί στο MIT App Inventor 2, όπου το “undo” , τουλάχιστον στο Designer, δεν υπάρχει ως σωτήρια λύση «χρονομηχανής» όπως συναντάται σε άλλα λογισμικά. Για να μην χαθεί η εργασία σας, αποθηκεύστε τη σε ξεχωριστό project προτού κάνετε κινήσεις με αβέβαιο αποτέλεσμα.
ΤΑ ΜΑΘΗΜΑΤΑ
Τρόπος εργασίας
Το σκεπτικό πίσω από αυτά τα μαθήματα είναι να εργαστείτε με αυτορρύθμιση. Στον 21ο αιώνα αναμένεται να έχουμε ευελιξία και ετοιμότητα να διαχειριστούμε το άγνωστο. Χρειάζεται χρόνος, πειραματισμός, επιμονή και αυτοπεποίθηση για να καταλάβουμε τι συμβαίνει με κάθε εργαλείο που πέφτει στα χέρια μας. Κατά συνέπεια, καθώς διατρέχετε τις γραμμές αυτού του σεναρίου και ειδικά όταν συναντάτε ερωτηματικό, απλώς κάντε παύσεις και σκεφτείτε για να βρείτε την απάντηση. Μην βιάζεστε να δείτε έτοιμες λύσεις, παιδέψτε λίγο το μυαλό σας!
Η πιο ανοικτή πρόκληση (και το μεγαλύτερο στοίχημα) θα ήταν να κατασκευάσετε την εφαρμογή έχοντας στη διάθεσή σας μόνο την περιγραφή της (δίνεται πιο πάνω) και μπόλικο χρόνο για πειραματισμό και πολλή αναζήτηση google (how to …). Θα μπορούσατε να πάτε προς το τέλος του εγγράφου και συγκεκριμένα στα links με τα tutorials που με βοήθησαν στη δική μου ανασκαφή για να τα έχετε σαν hints. Ωστόσο, το σενάριο γράφτηκε για να σας τοποθετήσει σε μια πιο βολική θέση, χωρίς, όμως, να προτείνει απλή αντιγραφή κινήσεων σε όλη την έκτασή του. Θα ξεκινήσετε μαθαίνοντας κάποια πράγματα και θα συνεχίσετε με ασκήσεις όπου θα κληθείτε να εφαρμόσετε, συνδυάσετε, επεκτείνετε τις γνώσεις σας και κάποια μοτίβα.
Θα μπορούσα να τοποθετήσω σε μια κλίμακα αυτά τα επίπεδα δυσκολίας:
| Έχω πάθος, εμπειρία και πολύ χρόνο | Διαβάστε περιγραφή και ψάξτε μόνοι τα πάντα |
| Διαβάστε περιγραφή και πάρτε τα links | |
| (φανταστική συμπτυγμένη εκδοχή του σεναρίου) | |
| Θέλω να μάθω αρκετά πράγματα για την ανάπτυξη εφαρμογών | Το παρόν διδακτικό σενάριο |
| (φανταστική αναλυτικότερη εκδοχή του σεναρίου) | |
| Θέλω απλώς να δείξω τις δυνατότητες του ανοιχτού λογισμικού | Εισαγωγή του aia αρχείου για μικρή τροποποίηση στα στοιχεία τα σχετικά με τον τόπο |
Στήσιμο
Η εφαρμογή πρόκειται να αναπτυχθεί στο MIT App Inventor 2 (AI2), ένα οπτικό περιβάλλον προγραμματισμού κατάλληλο για εισαγωγή στην ανάπτυξη εφαρμογών για κινητές συσκευές. Μεταβείτε στη διεύθυνση https://appinventor.mit.edu/ και κάντε κλικ στο κουμπί “Create apps!”. Συνδεθείτε με τον Google λογαριασμό σας. Ξεκινήστε ένα νέο έργο (Start new project) με τίτλο “des_tin_kyklika” .
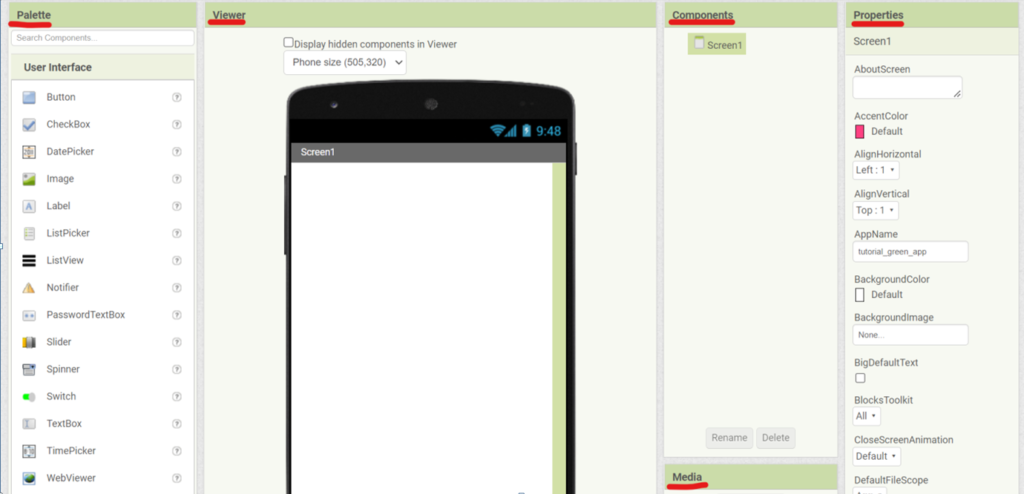
Μετά από λίγα δευτερόλεπτα το έργο σας θα είναι ανοιχτό. Αφιερώστε μερικές στιγμές για να εντοπίσετε τις πέντε κύριες περιοχές: Palette, Viewer, Components, Properties, Media. (Παλέτα, Προβολή, Στοιχεία, Ιδιότητες, Μέσα). Βρίσκεστε στο χώρο/στη λειτουργία “Designer”, όπου μπορείτε να σύρετε και να αποθέτετε (drag and drop) τα στοιχεία στην οθόνη.

Σχεδιασμός Αρχικής Οθόνης (Screen 1)
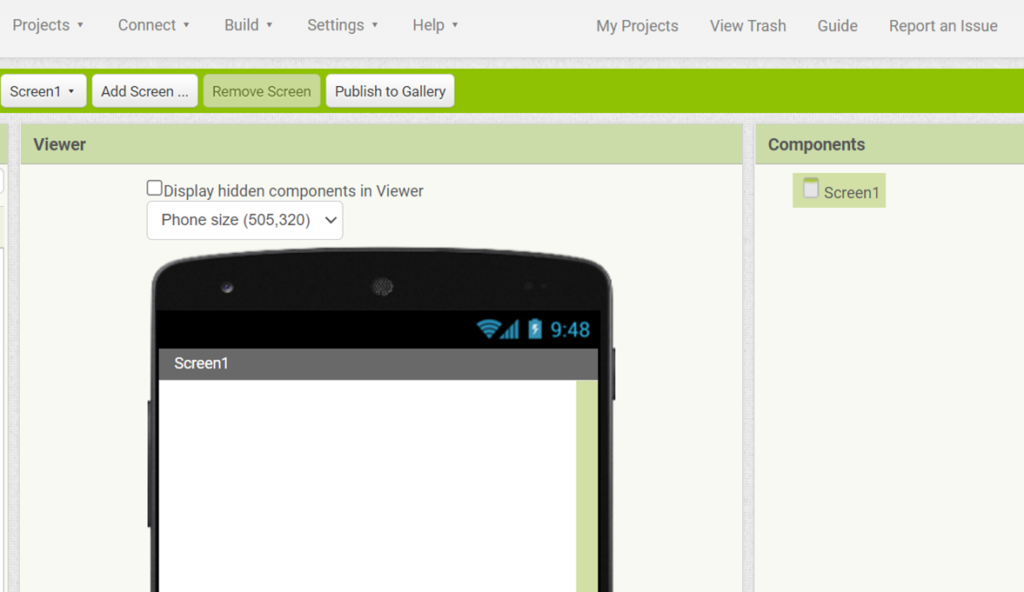
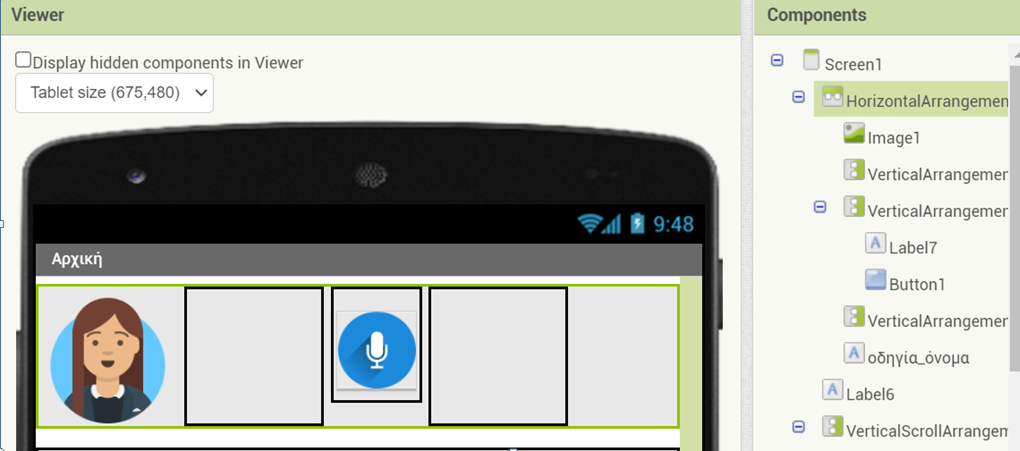
Στην επάνω πράσινη γραμμή βλέπετε ότι σχεδιάζουμε την οθόνη 1 (Screen 1) . Αυτή θα είναι η πρώτη μας οθόνη που καλωσορίζει τον χρήστη. Παρατηρήστε ότι υπάρχει μια γκρι ζώνη στο επάνω μέρος του Viewer με τον τίτλο “Screen 1”.

Μπορείτε να αλλάξετε αυτόν τον τίτλο σε “Αρχική” για να τον κάνετε πιο φιλικό προς το χρήστη;
Ρίξτε μια ματιά στην περιοχή Properties.
Μετονομάστε την οθόνη στο πεδίο Title.
Παρατηρήστε ότι μόνο ο τίτλος που είναι ορατός στον χρήστη (στη γκρι ζώνη) έχει αλλάξει. Το όνομα της οθόνης παραμένει Screen 1 στα Components και στα Blocks. Λάβετέ το υπόψη για τις επόμενες οθόνες που πρόκειται να έρθουν (το στοιχείο έτσι όπως το αποκαλούμε στο περιβάλλον App Inventor 2 και έτσι όπως το βλέπει ο χρήστης μπορεί να μην ταυτίζονται).

Το επάνω μέρος
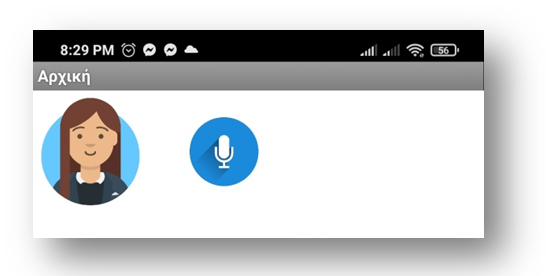
Παρατηρήστε τo επάνω μέρος της Screen 1 όταν αρχικοποιηθεί. Αποτελείται από ένα avatar (εικονική βοηθό) και μια εικόνα μικροφώνου (Αν έχετε δει το βίντεο επίδειξης, θα μιλήσουμε για την υπόδειξη οδηγιών που θα εμφανιστεί δίπλα τους αργότερα).

Η εικονική μας βοηθός είναι ένα σύνολο εικόνων που εναλλάσσονται πάνω σε ένα στοιχείο “Image”.
Το μικρόφωνο είναι στην πραγματικότητα ένα “Button” με μια εικόνα μικροφώνου πάνω του.
Βρείτε αυτούς τους δύο τύπους στοιχείων (Image, Button) στην “Palette” και σύρετέ τα μέσα στην οθόνη.
Θα παρατηρήσετε ότι ο μόνος τρόπος για να το κάνετε αυτό είναι τοποθετώντας το ένα στοιχείο κάτω από το άλλο. Τι θα πρέπει να κάνετε αν θέλετε να τοποθετηθούν οριζόντια, δίπλα δίπλα;
Ελέγξτε το συρτάρι “Layout” στην “Palette” και επιλέξτε “Horizontal Layout”, φέρτε το στο επάνω μέρος της οθόνης και, στη συνέχεια, σύρετε και τα δύο στοιχεία (Image, Button) μέσα σε αυτήν τη διάταξη. Σχεδόν τελειώσατε.
Επιλέξτε το κουμπί και μετονομάστε το (η μετονομασία-Rename βρίσκεται στη στήλη “Components”). Το νέο όνομα θα μπορούσε να είναι “mic”.
Παρατηρήστε ότι το όνομα του κουμπιού δεν αλλάζει στο Viewer. Τι πρέπει να κάνετε;
Θυμηθείτε τι έχετε μάθει στην ονομασία οθόνης.
Εφόσον το κουμπί είναι επιλεγμένο και επισημασμένο, μεταβείτε στις Ιδιότητες και γράψτε “mic” στο πλαίσιο “Text”.
Η ονομασία των στοιχείων είναι μια καλή συνήθεια. Καθώς τα components αυξάνονται, γίνεται πιο δύσκολο να αναγνωρίζουμε τον ρόλο που παίζει το καθένα.
Όχι μόνο θα πρέπει να μετονομάσετε το κείμενο για τον χρήστη, αλλά και το όνομα στην ενότητα “Components” για να διευκολύνετε την εργασία σας στον προγραμματισμό. Στην περιοχή Blocks (όπου θα δούμε τον κώδικα με τα πλακίδια) θα καλέσετε το κουμπί με το όνομά του όπως αυτό εμφανίζεται στην περιοχή Components.
Μπορείτε επίσης να μετονομάσετε την “Image” σε “avatar” ή το όνομα του εικονικού βοηθού σας. Εάν η εφαρμογή σας είναι προσαρμοσμένη στο τοπικό σας πλαίσιο, το όνομα θα μπορούσε να εμπνευστεί ανάλογα (π.χ. Στην πρώτη υλοποίηση αυτών των μαθημάτων, που έγινε στους Φούρνους Κορσεών, το όνομα του avatar είναι «Φουρνέλλα»)
Εισαγωγή εικόνων
Μικρόφωνο
Μπορείτε να συνεχίσετε με το κουμπί (button) mic ως έχει (δηλ. με το κείμενο mic πάνω του) ή να εισάγετε μια εικόνα ως εξής:
Πάρτε αυτή την εικόνα https://pixabay.com/vectors/microphone-audio-micro-recording-2104091/ ή πηγαίνετε σε αυτόν τον φάκελο και χρησιμοποιήστε την από εκεί. Εναλλακτικά, κάντε τη δική σας έρευνα για να βρείτε ένα γραφικό που θα απεικονίζει ένα μικρόφωνο. Σας συμβουλεύω να χρησιμοποιείτε υλικό με δωρεάν άδεια, διαφορετικά να προσέχετε να κάνετε σωστή απόδοση πνευματικών δικαιωμάτων. Μεταβείτε στις ιδιότητες (Properties) του κουμπιού μικροφώνου και ανεβάστε αυτήν την εικόνα στο πεδίο Image. Στη συνέχεια προσαρμόστε το πλάτος (width) και το ύψος (height). Αν χρησιμοποιήσετε την εικόνα που προτείνεται εδώ, 60 pixels πλάτος και 60 pixels ύψος είναι μια χαρά.
Φτιάχνοντας το avatar
Το avatar που μιλάει είναι το αποτέλεσμα γρήγορων αλλαγών μεταξύ ενός avatar με ανοιχτό στόμα και ενός avatar με κλειστό στόμα. Υπάρχουν αρκετά εργαλεία για τη δημιουργία ενός τέτοιου άβαταρ. Το https://getavataaars.com/ είναι δωρεάν για προσωπική και εμπορική χρήση.
α) Ελέγξτε τις τρεις εικόνες στον φάκελο https://drive.google.com/drive/folders/1ia2BQh5e3NeiB81L3AR1zKzWnsc0A3gZ?usp=sharing για να τις πάρετε έτοιμες ή για να καταλάβετε τι είδους εικόνες αναμένεται να αποθηκεύσετε στον τοπικό σας φάκελο
β) (συνιστάται) Παίξτε με αυτό το εργαλείο https://getavataaars.com/ και προσαρμόστε το avatar σας!
Τροποποιήστε την εμφάνιση όπως θέλετε. Διασκεδάστε δοκιμάζοντας διάφορες εκδόσεις… και καταλήξτε σε μία. Στη συνέχεια, κατεβάστε σε μορφή png τρεις εκδόσεις του avatar σας:
- mouth: default
- mouth: serious
- mouth: twinkle
Και οι τρεις εκδοχές πρέπει να είναι ή «circle» ή «transparent» (όλες το ίδιο).
Μπορείτε να τις ανεβάστε στο Media;
Μεταβείτε στην ενότητα Media κάτω από τα Components και ανεβάστε τις τρεις εικόνες. Θα είναι διαθέσιμες για χρήση σε κάθε οθόνη της εφαρμογής σας.
Μπορείτε να ορίσετε να φαίνεται στο avatar (Image) η εκδοχή Twinkle;
Μεταβείτε στο avatar (Image) και ορίστε την εικόνα (picture) “Twinkle”. Είναι μια καλή έκδοση όταν αρχικοποιείται η οθόνη. Τροποποιήστε το ύψος και το πλάτος για να ταιριάζει καλύτερα στον διαθέσιμο χώρο. Προτεινόμενες ρυθμίσεις: 100X100 pixels.
Τώρα, συνιστώ να αφήσουμε ολόκληρη τη δουλειά που σχετίζεται με την κίνηση του avatar για την εικονικό βοηθό. Θα επανέλθουμε σε μεταγενέστερο στάδιο. Μείνετε υπομονετικοί μέχρι το avatar σας να γίνει κινούμενο σχέδιο.
Μερικές σημειώσεις για τη μορφή png και τα Media
Αν και τα αρχεία jpeg είναι γενικά μικρότερα σε μέγεθος, η μορφή png είναι υψηλής ποιότητας και υποστηρίζει επίσης διαφάνεια (η οποία είναι πολύ χρήσιμη αν θέλουμε χρώμα στο φόντο της οθόνης).
Γενικά, τα media (εικόνες, ήχοι…) αυξάνουν το μέγεθος της εφαρμογής σας και, μερικές φορές, μπορεί να σας αναγκάσουν να αφιερώσετε αρκετό χρόνο για να βρείτε τις κατάλληλες διαστάσεις με απόλυτο (pixels) ή σχετικό (percent) τρόπο. Αυτός είναι ο λόγος που θέτω ως προτεραιότητα τον προγραμματισμό των βασικών λειτουργιών πριν ασχοληθούμε με τα media που παίζουν δευτερεύοντα ρόλο. Επιπλέον, υπάρχουν ορισμένοι περιορισμοί στο App Inventor (μέγεθος αρχείου, αριθμός οθονών κ.λπ.), επομένως θα πρέπει να ελέγχουμε πότε η εφαρμογή γίνεται βαρύτερη και να τη φορτώνουμε πρώτα με αυτά που θεωρούμε πιο βασικά. Αυτό δεν μας αφορά στην παρούσα εφαρμογή, καθώς είναι εντάξει όσον αφορά στο μέγεθος. Σε κάθε περίπτωση, η συναρμολόγηση των πλακιδίων (Blocks) και η τακτοποίηση των media μπορεί να απαιτούν αρκετό χρόνο ως διαδικασίες, αλλά πιστεύω ότι η πρώτη χρειάζεται περισσότερη συγκέντρωση και καλό είναι να προηγείται. Κάντε διαχείριση του χρόνου σας και οργανώστε τη δουλειά όπως σας ταιριάζει καλύτερα. Η ανάπτυξη εφαρμογών είναι μια πολυδιάστατη εργασία και απαιτούνται πολλές ικανότητες ή αρκετά άτομα. Βρείτε τη θέση σας σε όλο αυτό!
Εφαρμογή (γνώσης)
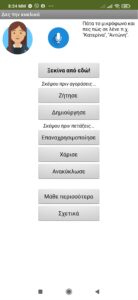
Μεσαίο και κάτω τμήμα της Αρχικής Οθόνης
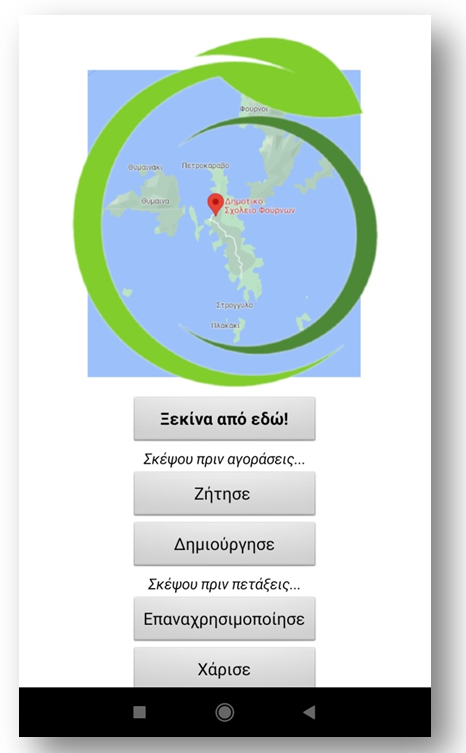
Κάτω από την οριζόντια διάταξη (Horizontal layout), υπάρχει μια εικόνα (Image) και μια στοίβα από κουμπιά (buttons), ας πούμε, το “μενού” που μας οδηγεί σε άλλες λειτουργίες και οθόνες.
Κάτω από την οριζόντια διάταξη, σύρετε α) μια άλλη εικόνα (Image2) και β) ένα άλλο κουμπί. Το όνομα του κουμπιού όπως φαίνεται στα components για συντομία μπορεί να είναι «ξεκίνα». Όμως, θα εμφανίζεται πάνω του το κείμενο “Ξεκίνα από εδώ!” (Δοκιμάστε να προσθέσετε έντονα γράμματα για να τραβήξετε την προσοχή. Αυτό μπορεί να γίνει στις Ιδιότητες/Properties του κουμπιού).
Τοπικός χαρακτήρας
Το στοιχείο εικόνας προορίζεται για μια εικόνα που προωθεί το φιλικό προς το περιβάλλον μήνυμα της εφαρμογής και, εάν αποφασίσετε να κάνετε αυτήν την τοπική αναπροσαρμογή, μπορεί να είναι μια εικόνα που σχετίζεται με την περιοχή σας. Μπορείτε να αναζητήσετε μια εικόνα ή μια φωτογραφία, να την ανεβάσετε στα Media και από τις ιδιότητες να προσαρμόσετε το πλάτος και το ύψος. Αυτό ίσως πάρει λίγο περισσότερο χρόνο από τον εκτιμώμενο.
Έχω μια πρόταση για το πώς να δημιουργήσετε μια εικόνα, αλλά αυτή θα είναι η μετάβαση σε ένα μάθημα επεξεργασίας εικόνας μέσα σε μια σειρά μαθημάτων κώδικα (κάτι που θα δείχνει χαρακτηριστικά το μείγμα πολλαπλών εργασιών όταν αναλαμβάνουμε τέτοια πολυδιάστατα έργα). Έτσι, αν θέλετε αυτή τη γραφιστική δουλειά, μεταβείτε στο κομμάτι που ακολουθεί (Η εικόνα του λογότυπου). Διαφορετικά, προσπεράστε αυτό το κομμάτι, αφήστε την εικόνα ως έχει (άδεια) και επιστρέψτε σ’ αυτήν στα επόμενα βήματα, μείνετε μαζί μου για να συνεχίσετε με περισσότερη εστίαση στον προγραμματισμό (πηγαίνετε στη μεθεπόμενη ενότητα Non-visible Components). Επίσης, μπορείτε αυτό το κομμάτι της δημιουργίας και της εισαγωγής της εικόνας να το αναθέσετε σε κάποιο άλλο μέλος της ομάδας!
Η εικόνα του λογότυπου
Η εικόνα του λογότυπου μπορεί να επιλεγεί ή να σχεδιαστεί από εσάς ακόμη και μέσω του κινητού σας. Μπορεί να είναι μια φωτογραφία της περιοχής σας με κάποιο κείμενο για σύνθημα ή ένα σύμβολο φιλικό προς το περιβάλλον. Αυτή η εικόνα λογότυπου θα μπορούσε επίσης να χρησιμοποιηθεί ως εικονίδιο της εφαρμογής σας (icon στις ιδιότητες της Screen1).
Παρακάτω παρουσιάζεται μια ιδέα σχεδιασμού της εικόνας αυτής:
Βγάλτε ένα στιγμιότυπο οθόνης με την περιοχή σας στους Χάρτες Google και αποθηκεύστε το. Κατεβάστε και αποθηκεύστε ένα διαφανές γραφικό png ενός οικολογικού clipart/σύμβολου/λογότυπου (ή ένα αρχείο αδιαφανές από το οποίο θα αφαιρέσετε το φόντο). Δημιουργήστε ένα μεικτό λογότυπο, επεξεργαστείτε σε pixlrx (https://pixlr.com/gr/x/) , συνδυάζοντας δύο επίπεδα (layers), εάν επιτρέπονται τροποποιήσεις από την άδεια χρήσης της εικόνας.
Ένα παράδειγμα:

Η εικόνα είναι ένας συνδυασμός από:
α) ένα στιγμιότυπο οθόνης του σχολείου μας όπως εμφανίζεται στους Χάρτες Google https://maps.google.com
β) μια δωρεάν εικόνα που βρίσκεται στο pixabay https://pixabay.com/vectors/eco-icon-logo-leaf-friendly-green-5465429/
Σύμφωνα με την άδεια Pixabay, επιτρέπεται η πραγματοποίηση τροποποιήσεων σε αυτήν την εικόνα. https://pixabay.com/service/license/ Το φόντο αυτής της δωρεάν εικόνας έγινε διαφανές.
Οι δύο εικόνες έγιναν μία. Το εικονίδιο δημιουργήθηκε στο πρόγραμμα επεξεργασίας φωτογραφιών https://pixlr.com/x/.
Σημείωση: Είναι πιθανό να αφιερώσετε λίγο παραπάνω χρόνο για να βρείτε τις σωστές διαστάσεις όταν ανεβάσετε την εικόνα. Πειραματιστείτε στην αλλαγή των τιμών στα Properties μέχρι να είστε εντάξει με την εμφάνιση. Σκεφτείτε τον προσανατολισμό της οθόνης και τις διάφορες ίντσες των φορητών συσκευών όπου πρόκειται να εγκατασταθεί αυτή η εφαρμογή. Δεν θα ήσασταν ευχαριστημένοι με παραμορφωμένο αποτέλεσμα, οπότε πάρτε τις κατάλληλες αποφάσεις σχετικά με την ανάλυση και την αναλογία. Οι ρυθμίσεις στην πρωτότυπη εφαρμογή: Height 350, width automatic (ενδεικτικές).
Προσοχή: Ενώ υπολογίζετε τις διαστάσεις, σας συμβουλεύουμε να ελέγξετε πώς φαίνεται η εικόνα στο ΑΙ2 Companion (θα παρουσιαστεί παρακάτω). Στο Viewer τα πράγματα δεν προβάλλονται πάντα όπως φαίνονται στην οθόνη της συσκευής σας.
ΥΓ. Η επεξεργασία φωτογραφιών χρειάζεται ένα ολόκληρο σεμινάριο! Αν δεν νοιώθετε εξοικειωμένοι με την επεξεργασία εικόνων, προτιμήστε κάτι πιο απλό (π.χ. μια απλή εικόνα λογότυπου).
Non-visible Components (Μη ορατά εξαρτήματα)
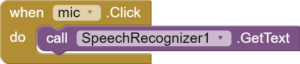
Μέχρι εδώ έχουμε δύο κουμπιά “mic” και “Ξεκίνα από εδώ!” και είμαστε πιο κοντά στο να τα προγραμματίσουμε με βάση αυτό που θέλουμε να κάνουν. Τι πρέπει να κάνουν αυτά τα κουμπιά;
Λοιπόν, όταν πατάτε «Ξεκίνα από εδώ!» ο εικονικός βοηθός συστήνεται, καλωσορίζει τον χρήστη και του ζητά να κάνει κλικ στο κουμπί του μικροφώνου και να πει το όνομά του. Όλα αυτά γίνονται προφορικά. Θα πληκτρολογήσουμε τις λέξεις και στη συνέχεια κάποιο component Τεχνητής Νοημοσύνης θα τις μετατρέψει σε συνθετική ομιλία. Ποιο είναι αυτό τα component;
Ψάξτε τα συρτάρια στην Palette.
Είναι το στοιχείο TextToSpeech που περιλαμβάνεται στο συρτάρι Media (αυτό είναι διαφορετικό από τον χώρο Media στη στήλη Components).
Μόλις το σύρετε στην οθόνη, θα συνειδητοποιήσετε ότι είναι αόρατο στο Viewer, αλλά εμφανίζεται κάτω από αυτό και στα “Components”. Έτσι, παρά το ότι δεν είναι ορατό, είναι εκεί, υπάρχει και είναι έτοιμο να προγραμματιστεί.
Καθόμαστε στο Designer εδώ και ώρα, οπότε ας κοιτάξουμε ψηλά και κατευθείαν στον χώρο “Blocks”. Κάντε κλικ στο Blocks.
Περνώντας στον κώδικα με τα πλακίδια-Blocks
Στην αριστερή πλευρά, βλέπετε 3 κατηγορίες blocks (πλακιδίων): α) τα γενικά (Built-in), β) τα πλακίδια που σχετίζονται με τα συγκεκριμένα components κάθε οθόνης (π.χ. Screen1) και γ) ορισμένα για γενικευμένη εφαρμογή σε ομοειδή στοιχεία (Any component).
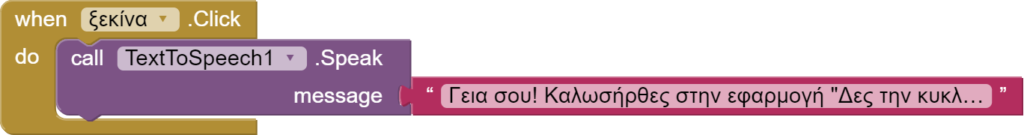
Πριν αποκαλύψω πώς προγραμματίζουμε το “Ξεκίνα από εδώ!” κουμπί, θα βάλω μια πιο ακριβή λεκτική περιγραφή του αλγορίθμου (της σειράς ενεργειών που πρέπει να εκτελέσει το πρόγραμμα) σε περίπτωση που θέλετε να τον δοκιμάσετε.
Όταν ο χρήστης κάνει κλικ στο “Ξεκίνα από εδώ!” κουμπί, η εικονικός βοηθός λέει «Γεια σου! Καλώς ήρθες στην εφαρμογή “Δες την κυκλικά”. Ας συστηθούμε. Με λένε Φουρνέλλα. Πάτα το μικροφωνάκι και πες μου πώς σε λένε.»
Λύση:
Κώδικας:

Ελέγξτε με το AI2 Companion!
Οι App Inventors ελέγχουν τις εφαρμογές τους χρησιμοποιώντας …μια εφαρμογή!
Μπείτε στο Play Store. Εγκαταστήστε το MIT AI2 Companion στην κινητή σας συσκευή.
Στο περιβάλλον App Inventor του υπολογιστή σας, κάντε κλικ στο Connect> AI Companion.
Σημαντικό: Τόσο το κινητό/τάμπλετ όσο και ο υπολογιστής πρέπει να είναι συνδεδεμένα στο ίδιο wifi.
Ανοίξτε την εφαρμογή (μπορεί να υπάρχουν κάποιες αρχικές ρυθμίσεις) και κάντε κλικ στο Scan QR Code (Σάρωση κωδικού QR). Σαρώστε τον κωδικό που έχει φορτωθεί στην οθόνη του υπολογιστή σας. Όταν πραγματοποιηθεί η σύνδεση, θα δείτε τη δουλειά που έχει γίνει μέχρι τώρα. Το πρώτο πράγμα που θα παρατηρήσετε είναι ότι υπάρχουν κάποιες μικρές διαφορές στο πώς εμφανίζεται η εικόνα στο Viewer σε σύγκριση με την οθόνη της κινητής συσκευής. Να το έχετε κατά νου ενώ στήνετε εφαρμογές.
Παρατηρώντας τη θέση των components όπως φαίνονται στην οθόνη της κινητής συσκευής:
Μόλις τοποθετήσετε τις εικόνες και κάνετε μια προεπισκόπηση της εφαρμογής μέσω του AI2 Companion, θα δείτε ότι δεν εμφανίζονται όπως εμφανίζονται στο Viewer. Εάν εσείς ή οι χρήστες της εφαρμογής είστε, κατά κάποιο τρόπο, ευαίσθητοι με τη συμμετρία (!) δοκιμάστε να εισαγάγετε και να συναρμολογήσετε κενές διατάξεις (layouts) και ετικέτες (labels). Αυτό μπορεί να είναι μια λίγο … χρονοβόρα λεπτοδουλειά.
Όπως και να ’χει, δεν θα ήθελα να μπείτε στον κόπο να βελτιώσετε αυτό το κομμάτι τώρα. Ο κύριος λόγος είναι ότι, σε αυτά τα πρώτα βήματα, θέλω να κατανοήσετε καλύτερα την εμπειρία κώδικα στο MIT App Inventor 2 αντί να αφιερώσετε πολύ χρόνο σε τέτοιες λεπτομέρειες σχετικά με την προβολή. Φυσικά, η προβολή είναι σημαντική για τους χρήστες. Η δημιουργία μιας εφαρμογής απαιτεί πολλές δεξιότητες και ορισμένα υποέργα θα μπορούσαν να ανατεθούν σε διαφορετικούς ανθρώπους (UX/UI κ.λπ. ή εξωτερική ανάθεση). Παρόλο που έχω μια συμβουλή για τη ροή του μαθήματος (προτεραιότητα στον κώδικα), αν αυτή η αισθητική πρόκληση σας ενδιαφέρει περισσότερο σε αυτό το σημείο, ξεκινήστε να κάνετε τις δοκιμές σας. Διαφορετικά, αφήστε το ως έχει ή εφαρμόστε αυτήν τη δοκιμασμένη λύση (από αριστερά προς τα δεξιά): μια κενή κατακόρυφη διάταξη (vertical layout) ανάμεσα στην εικόνα και το κουμπί μικροφώνου για να δημιουργήσετε ένα κενό. Μια άλλη κάθετη διάταξη (vertical layout) μέσα στην οποία τοποθετείτε α) μια ετικέτα (label) χωρίς κείμενο και β) το κουμπί μικροφώνου. Αυτή η κενή ετικέτα τοποθετείται εκεί για να χαμηλώσει το κουμπί.

Πού ήμασταν; Ω! ναι. Ας ελέγξουμε το κουμπί “Ξεκίνα από εδώ!”. Λειτουργεί όπως αναμένεται;
Μεταβείτε στις Ιδιότητες του στοιχείου TextToSpeech εάν θέλετε να αλλάξετε τον τόνο της φωνής, την ταχύτητα ομιλίας και την προφορά του virtual assistant.
Σημείωση:
Μετά από λίγο, το AI Companion θα αποσυνδεθεί και θα χρειαστεί να συνδεθείτε ξανά. Τα προβλήματα συνδεσιμότητας είναι συχνά κατά τη διάρκεια της δοκιμής. Όταν το AI Companion δεν ακολουθεί τις αλλαγές που συμβαίνουν στην οθόνη του υπολογιστή σας ή δεν αποσυνδέεται για να σας επιτρέψει να επανασυνδεθείτε, σταματήστε την εφαρμογή. Κάντε παρατεταμένο πάτημα στο εικονίδιο της εφαρμογής> Αναγκαστική διακοπή> οκ.
Αφού ακουστεί η συνθετική ομιλία, έρχεται η ώρα που ο χρήστης πρέπει να κάνει κλικ στο κουμπί του μικροφώνου.
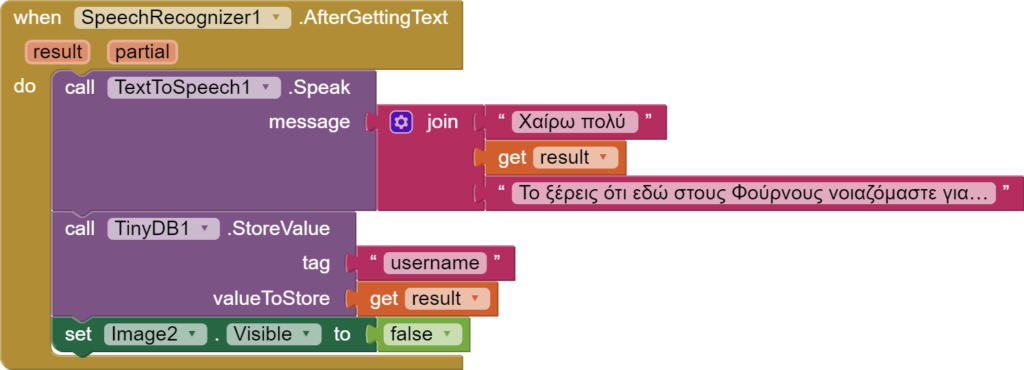
Όταν ο χρήστης κάνει κλικ στο μικρόφωνο, η εφαρμογή θα καλέσει ένα άλλο component τεχνητής νοημοσύνης, το SpeechRecognizer για να πάρει το όνομα του χρήστη. Που είναι? Μόλις το βρείτε, προχωρήστε στον προγραμματισμό.

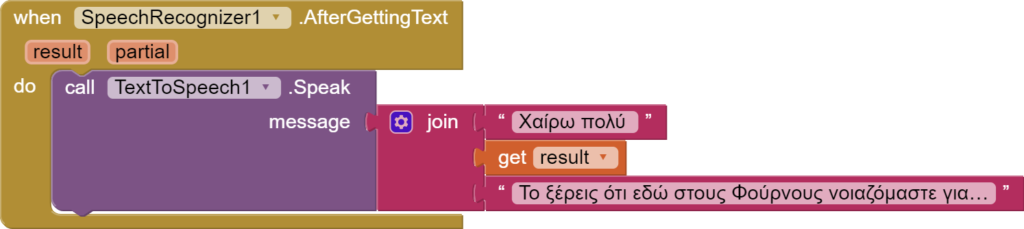
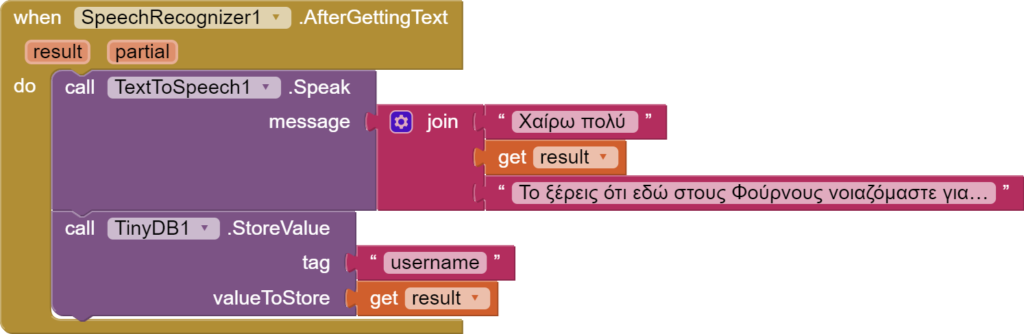
Αφού λάβει την απάντηση, ο εικονικός βοηθός θα απαντήσει ως εξής:
«Χαίρω πολύ, <όνομα χρήστη>. Το ξέρεις ότι εδώ στους Φούρνους (ή άλλο μέρος) νοιαζόμαστε για το περιβάλλον. Θα σου δείξω κάποια κολπάκια για να προστατεύσεις τη φύση και την τσέπη σου! Εξερεύνησε τα κουμπιά και θα καταλάβεις.»
Σημειώσεις:
Το πορτοκαλί χρώμα στα πλακίδια αφορά κυρίως μεταβλητές κ.τ.ό. (φανταστείτε τη μεταβλητή ως ένα δοχείο, η τιμή του οποίου μπορεί να αλλάξει). Το πορτοκαλί μπλοκ “get result” στο block “when SpeechRecognizer1.After Getting Text” περιέχει το δεδομένο που εισάγει ο χρήστης (Input). To δεδομένο αυτό (το όνομα του χρήστη) εκχωρείται στη μεταβλητή «result». Εάν γίνει ξανά κλικ στο μικρόφωνο και του δοθεί άλλο όνομα, το δεύτερο θα αντικαταστήσει το προηγούμενο κ.λπ. Η εισαγωγή ονόματος χρήστη παραμένει εκεί μέχρι να αντικατασταθεί από ένα νεότερο ή μέχρι να κλείσει η εφαρμογή. Περισσότερα για αυτό και για λεπτομέρειες αποθήκευσης/μνήμης θα αναφερθούν στη συνέχεια.
Το μπλοκ “join” στο “Text” επιτρέπει τη σύνδεση περισσότερων “strings” (συμβολοσειρές, δηλ. αλυσίδες αλφαριθμητικών χαρακτήρων). Δημιουργήστε ένα join μπλοκ με 3 υποδοχείς. O 1ος θα είναι μια συμβολοσειρά με μια φράση (Χαίρω πολύ). Ο 2ος υποδοχέας θα κρατήσει το «result». Το 3ο θα είναι πάλι μια πρόταση: «Το ξέρεις ότι εδώ στους Φούρνους (ή άλλο μέρος) νοιαζόμαστε για το περιβάλλον. Θα σου δείξω κάποια κολπάκια για να προστατεύσεις τη φύση και την τσέπη σου! Εξερεύνησε τα κουμπιά και θα καταλάβεις.»
Κανονικά, η εφαρμογή θα πρέπει να λειτουργεί και τότε θα έχετε ολοκληρώσει τα πρώτα δείγματα κώδικα που θα σας βοηθήσουν στα επόμενα βήματά σας!
Κώδικας:

Ελέγξτε την εφαρμογή σας στο MIT AI2 Companion.
Προσθήκη περισσότερων κουμπιών και ετικετών – Διάταξη κάθετης κύλισης (Vertical Scroll Arrangement)
Θα προσθέσουμε άλλα 7 κουμπιά (buttons) και 2 ετικέτες (labels) στην Αρχική οθόνη (Screen 1).
Το θέμα είναι ότι ο χώρος στο Phone size Viewer είναι περιορισμένος, ειδικά αν αποφασίσουμε να αυξήσουμε το μέγεθος κάποιων στοιχείων.
Λύσεις
- Μπορούμε να επιλέξουμε tablet size/ monitor size για να βλέπουμε περισσότερα από αυτά που προσθέτουμε στο Viewer.
- Μερικές φορές ακόμη και το Monitor size viewer δεν είναι αρκετά μεγάλο. Aποεπιλέξτε την επιλογή “visible” από το Properties για να κρύψετε στιγμιαία κάτι και να αφήσετε χώρο να φανεί αυτό που θέλετε στο viewer.
- (προτεινόμενο) Απλώς χρησιμοποιήστε μια διάταξη κύλισης (scroll arrangement) ή κάντε τικ στο πλαίσιο scrollable στις Ιδιότητες οθόνης και παρακολουθείτε την εφαρμογή σας μέσω του ΑΙ2 Companion.
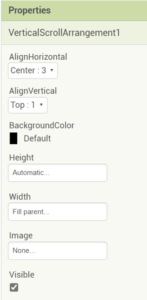
Εκτός από το να βλέπουμε τα components ενώ εργαζόμαστε, θα πρέπει να διασφαλίσουμε ότι φτιάχνουμε μια λειτουργική εφαρμογή και για κινητά και ότι όλα τα στοιχεία που προορίζονται να είναι ορατά στην οθόνη μιας κινητής συσκευής, όντως φαίνονται εκεί. Αν το κοινό-στόχος μας περιλαμβάνει χρήστες smartphone, η χρήση ενός Vertical Scroll Arrangement (διάταξη κάθετης κύλισης) είναι μια καλή λύση. Με αυτόν τον τρόπο, το άτομο που κάνει κύλιση στην οθόνη θα αποκαλύψει όλα τα διαθέσιμα στοιχεία.
Σύρετε ένα Vertical Scroll Arrangement κάτω από την προηγούμενη εργασία με τις ακόλουθες ιδιότητες:

Δεν χρειάζεται να μετονομάσετε αυτό το στοιχείο, αφού δύσκολα θα το μπερδέψουμε με άλλο.
Σύρετε τα δύο τελευταία ορατά στοιχεία που σύρατε νωρίτερα (Image2 και κουμπί «Ξεκίνα από εδώ!» μέσα σε αυτήν τη διάταξη. Συνεχίστε με την προσθήκη εντός αυτής της διάταξης 7 ακόμη κουμπιών και 2 ετικετών ως εξής:

Εκεί που διαφαίνεται ένα κενό μετά το κουμπί «Ανακύκλωσε» είναι γιατί έχει μπει μια ακόμη κενή ετικέτα.
Συμβουλές:
Πρώτα τακτοποιήστε και ονομάστε τα στοιχεία και στη συνέχεια πειραματιστείτε αλλάζοντας τις ιδιότητες κάθε στοιχείου για να προσαρμόσετε ένα ενιαίο στυλ (μέγεθος, πλάτος κ.λπ.). Τι θα λέγατε για την αύξηση του μεγέθους γραμματοσειράς και τη ρύθμιση του ίδιου πλάτους στα κουμπιά; Ή για τη γραφή με πλάγιους χαρακτήρες στις ετικέτες;
Προτεινόμενες ρυθμίσεις για τα κουμπιά: όλα στα default, fontsize 16, height automatic , width 180 pixels.
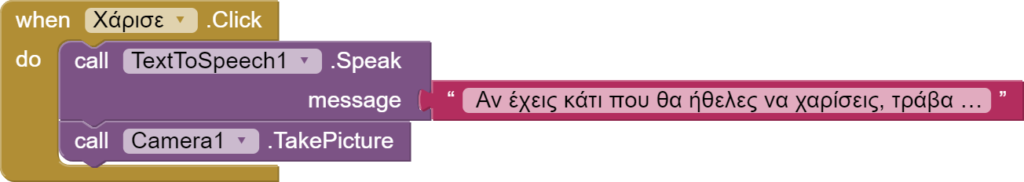
Camera, Sharing: Κουμπί «Χάρισε»
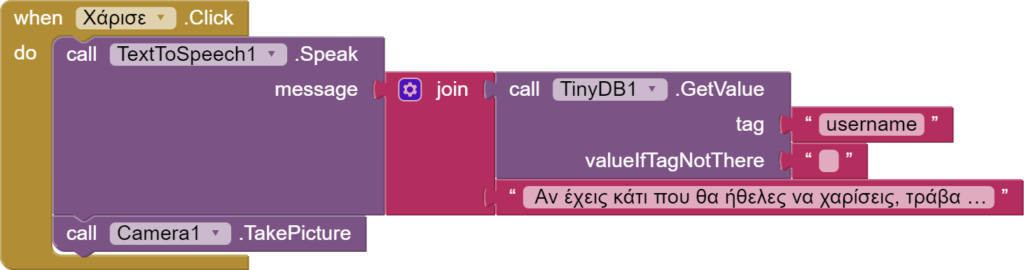
Ας πάμε στο κουμπί «Χάρισε». Στόχος μας είναι να παροτρύνουμε τον χρήστη να τραβήξει μια φωτογραφία ενός αντικειμένου και να την κοινοποιήσει στα socials (Viber, mail, Messenger κ.λπ. όλες τις διαθέσιμες επιλογές κοινής χρήσης στην κινητή συσκευή μας) μαζί με το μήνυμα «Χαρίζεται».
Γνωρίζετε ήδη πώς να προγραμματίσετε το κουμπί να κάνει το εξής:
Όταν πατήσετε το κουμπί «Χαρίζεται», η βοηθός θα πει «Εάν έχεις κάτι που δεν χρειάζεσαι πια, τράβα το μια φωτογραφία και στείλ’ το!».
Προγραμματίστε το.
Στη συνέχεια θα ανοίγει η κάμερα για να βγάλουμε τη φωτογραφία και να τη στείλουμε.
Τώρα, θα χρειαστούμε 2 νέα στοιχεία: Camera, Sharing. Είναι μη ορατά (non-visible components).
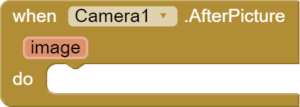
Τα μπλοκ κάμερας που θα χρησιμοποιήσουμε μοιάζουν με το αντίστοιχα μπλοκ του SpeechRecognizer για την κλήση του component και τη δράση μετά την ενέργεια του χρήστη. Μπορείτε να μαντέψετε ποια είναι?
Αυτά:
![]()

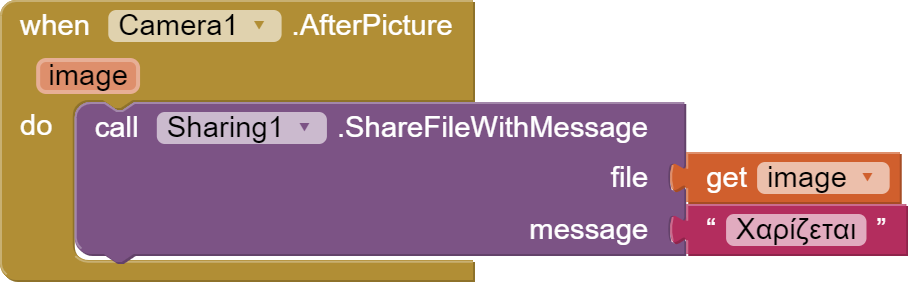
Από τα blocks του “Sharing ” θα πάρουμε αυτό το μπλοκ που στέλνει τη φωτογραφία μαζί με το μήνυμα «Χαρίζεται».
Αυτός είναι ο τελικός κώδικας:


Δεν μπορούμε να συνεχίσουμε χωρίς μια δοκιμή στο Companion!
Πώς να δοκιμάσετε την κοινή χρήση; Στείλτε την εικόνα με το μήνυμα στον εαυτό σας, χρησιμοποιήστε έναν δεύτερο λογαριασμό ή βασανίστε έναν φίλο με τις δοκιμές σας.
Κοινή χρήση σε μια κοινότητα
Το στοιχείο Sharing ανοίγει τις επιλογές κοινής χρήσης Android που γνωρίζετε. Είναι η στιγμή που αποφασίζετε να μοιραστείτε κάτι στο Messenger, το Gmail, το Viber, σε τέτοιου είδους εφαρμογές εγκατεστημένες στο τηλέφωνό σας. Ο χρήστης της πράσινης εφαρμογής μας είναι ελεύθερος να στείλει ένα μήνυμα/μια φωτογραφία σε οποιαδήποτε επαφή ή ομάδα αισθάνεται άνετα. Μια ιδέα που αξίζει να εξεταστεί είναι να χρησιμοποιήσετε μια ευρύτερη τοπική κοινότητα (π.χ. Κοινότητα ή ομάδα Viber), ώστε ο αντίκτυπος της εφαρμογής να είναι ακόμη μεγαλύτερος. Εάν είστε εκπαιδευτικός, είστε εσείς που αναμένεται να δημιουργήσετε και να διαχειριστείτε μια ασφαλή κοινότητα. Θα είστε υπεύθυνοι για θέματα απορρήτου, ασφάλειας, ένταξης και για τη διασφάλιση της ομαλής λειτουργίας όλου αυτού του πράγματος. Βεβαιωθείτε ότι οι μαθητές χρησιμοποιούν έγκυρους λογαριασμούς που δεν μπορούν να παραβιαστούν και ότι υπάρχει ένας κώδικας δεοντολογίας με τον οποίο θα συμμορφώνεται κάθε μέλος. Κάτι τέτοιο θα μπορούσε να αποτελέσει μια βιωματική ευκαιρία για την ασφάλεια στο διαδίκτυο. Ωστόσο, αυτή είναι μια πρωτοβουλία που θα πρέπει να μελετηθεί καλά και εντός του πλαισίου της. Κάντε μια ανάλυση κόστους-οφέλους και ενεργήστε αντίστοιχα… Γενικά, είναι κρίμα να χάνουμε τις μοναδικές δυνατότητες της τεχνολογίας, λόγω τεχνοφοβίας, εκτός και αν υπάρχει εύλογος φόβος. Φανταστείτε νήματα με πολλές φωτογραφίες με δώρα για άλλους ή ότι ένας μαθητής χρειάζεται κάτι και έχει την επιλογή να το ανακοινώσει μπροστά σε μια ευρύτερη σχολική διαδικτυακή κοινότητα (λειτουργία που θα δούμε προσεχώς). Δεν θα είχαν περισσότερες ευκαιρίες να βρουν τα μέλη αυτό που χρειάζονται; Αυτή η κουλτούρα των συνηθειών Μείωση-επαναχρησιμοποίηση δεν θα διαδιδόταν πιο δραστικά μέσω μιας κοινότητας;
Πλεονεκτήματα κοινότητας Viber: Δημοφιλής εφαρμογή, απόκρυψη αριθμού τηλεφώνου, admin που μπορεί να ελέγχει τα δικαιώματα των μελών.
Αν έχετε εναλλακτικές προτάσεις ή σχόλια για αυτό το κομμάτι της κοινότητας, παρακαλώ μοιραστείτε τα εδώ: https://forms.gle/o4j5NhgRuRER6YGV7
H Oθόνη «Σχετικά»
Είναι καιρός να δημιουργήσουμε μια νέα οθόνη. Θα είναι μια απλή οθόνη μόνο για να μάθετε τα βασικά της προσθήκης και διαχείρισης οθονών.
Προσθήκη οθονών, άνοιγμα οθονών
Προσθέστε μια νέα οθόνη και ονομάστε την «Σχετικά».
Εξερευνήστε το περιβάλλον για να δείτε πώς μπορείτε να προσθέσετε οθόνες.
Προσέξτε το Add Screen στην επάνω πράσινη μπάρα.
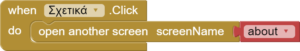
Κάντε το κουμπί «Σχετικά» στη Screen1 να ανοίγει τη νέα οθόνη “about”.
Σημείωση: Τα ονόματα οθόνης πρέπει να είναι με λατινικούς χαρακτήρες και χωρίς_κενά.
Θυμηθείτε ότι υπάρχουν γενικά (built-in) blocks και ειδικά μπλοκ για κάθε στοιχείο.
Σε αυτή τη νέα οθόνη μην τοποθετείτε κάτι προς το παρόν. Κρατήστε την κενή. Επιστρέψτε στη Screen 1 από το σημείο της πράσινης μπάρας όπου γίνεται η εναλλαγή οθονών. Συνδεθείτε με το companion για να δείτε αν λειτουργεί. Λειτουργεί το κουμπί; Υπακούει στην εντολή;
Κώδικας στη Screen1:

Κλείσιμο οθονών 1
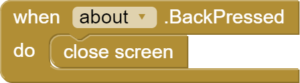
Εάν η νέα σας οθόνη είναι τώρα ανοιχτή, πώς θα επιστρέψετε στη Screen1; Ενστικτωδώς, υποθέτετε ότι αυτό συμβαίνει με το κουμπί “πίσω” του κινητού/τάμπλετ. Τουλάχιστον, αυτό το κουμπί έκανε αυτό που έπρεπε να εκτελέσει (να πηγαίνει πίσω) στις προηγούμενες λειτουργίες/χαρακτηριστικά. Όμως, σε αυτές τις περιπτώσεις ήμασταν, κατά κάποιο τρόπο έξω από την εφαρμογή μας. Μέσα στην εφαρμογή μας, δεν είναι τόσα πολλά πράγματα “φυσικά”, έτοιμα ή δοσμένα ως συνήθως. Θα πρέπει να ορίσουμε πώς θα επιστρέψουμε στην αρχική μας οθόνη, τη Screen1: Όταν βρισκόμαστε στην οθόνη «Σχετικά» και πατηθεί το κουμπί πίσω στο τηλέφωνό μας, θα κλείσει την οθόνη about («Σχετικά») και έτσι η Screen1 θα είναι ξανά στην πρώτη γραμμή.
Εξηγήστε στην εφαρμογή σας πώς να το κάνει αυτό.

Ελέγξτε το.
Σημείωση: Μερικές φορές η εφαρμογή AI2 Companion δεν συνεργάζεται στο κλείσιμο των οθονών. Μπορείτε να εναλλάσσετε οθόνες από τον υπολογιστή σας και θα εναλλάσσονται σε πραγματικό χρόνο και στο Companion. Να το θυμάστε αυτό όταν οι οθόνες σας αυξάνονται και κάνετε έναν γενικό έλεγχο της εφαρμογής σας στο Companion.
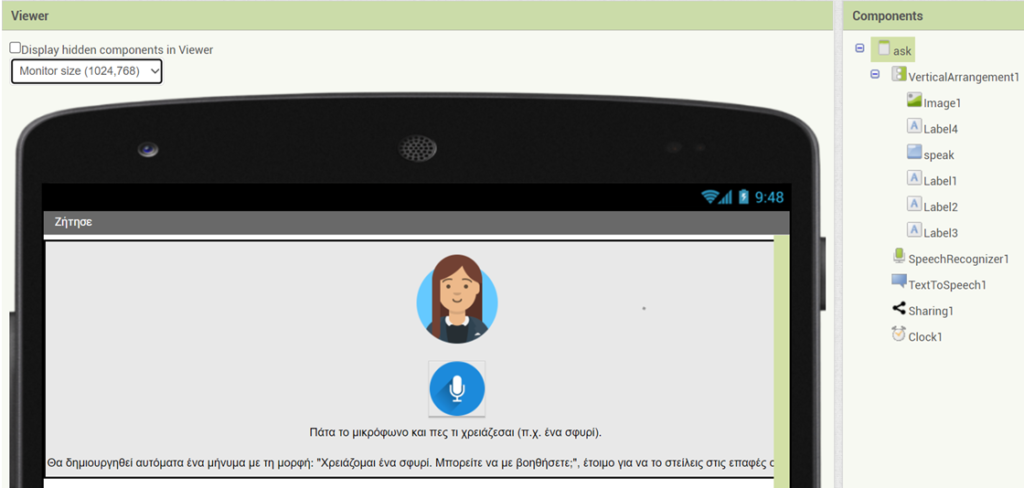
Οθόνη «Ζήτησε»: Η εργασία σας
Σε αυτήν την εργασία καλείστε να εφαρμόσετε τις γνώσεις που έχετε αποκτήσει μέχρι τώρα για να πετύχετε το εξής:
Ανοίξτε μια νέα οθόνη που θα περιέχει (από πάνω προς τα κάτω): μια Εικόνα (για το avatar), ένα κουμπί “mic”, μία ετικέτα με το ακόλουθο κείμενο:
Πάτα το μικρόφωνο και πες τι χρειάζεσαι (π.χ. ένα σφυρί).
Και μια ετικέτα ακόμη με αυτό το κείμενο:
Θα δημιουργηθεί αυτόματα ένα μήνυμα με τη μορφή: “Χρειάζομαι ένα σφυρί. Μπορείτε να με βοηθήσετε;”, έτοιμο για να το στείλεις στις επαφές σου ή στην ομάδα!
Θα πρέπει να σκεφτείτε ποια μη ορατά στοιχεία (non-visible components) θα χρησιμοποιήσετε για να το καταφέρετε.
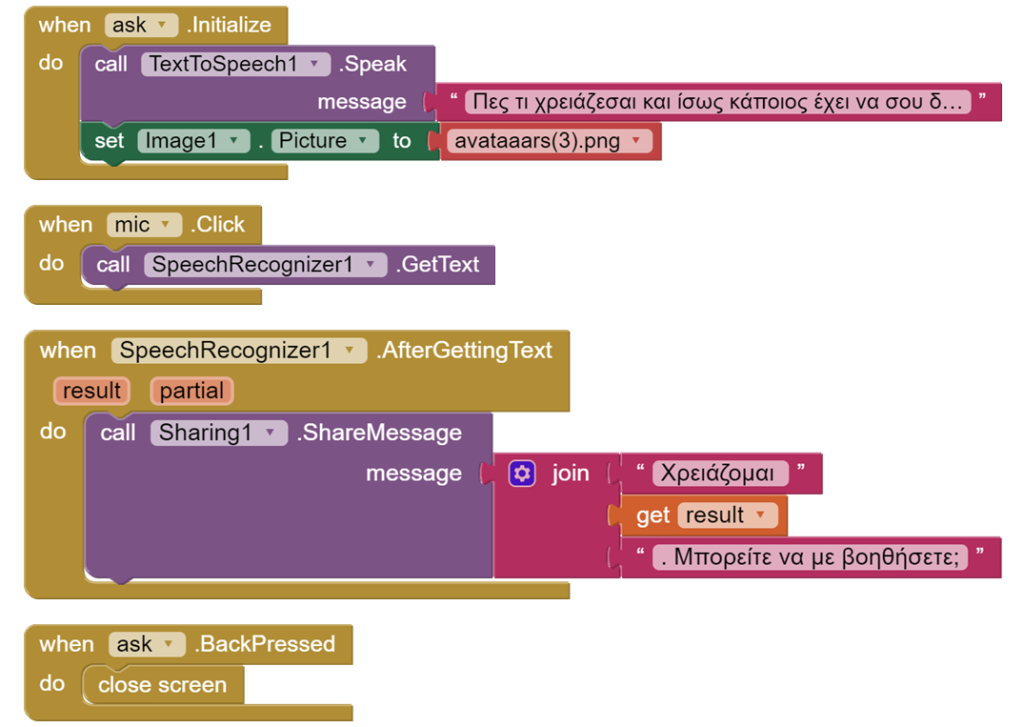
Το ζητούμενο:
Όταν ο χρήστης πατήσει το κουμπί «Ζήτησε»:
Ο βοηθός λέει «Πες τι χρειάζεσαι και ίσως κάποιος έχει να σου δανείσει, να σου χαρίσει ή να σε βοηθήσει». Το κουμπί θα πρέπει να κάνει ένα ακόμη πράγμα όταν κάνετε κλικ: να ανοίγει μια νέα οθόνη με τίτλο «Ζήτησε».
Σε αυτή την οθόνη:
Ο χρήστης πατάει το κουμπί του μικροφώνου και λέει αυτό που χρειάζεται (π.χ. σφυρί).
Η εφαρμογή τον κατευθύνει να δημοσιεύσει το αυτοματοποιημένο κείμενο στα socials.
Tip: Μπορείτε να δημιουργήσετε κενά με: ετικέτες ή διατάξεις που θα τις αφήσετε κενές.
Βοήθεια:

Για λεπτομέρειες σχετικά με Properties ανοίξτε το αρχείο .aia όπου μπορείτε να δείτε όλο το project.
Λύση:

Οθόνη «Μάθε περισσότερα»
Web Viewer και κλείσιμο οθόνης 2
Αυτή είναι μια οθόνη που περιέχει περισσότερες πληροφορίες σχετικά με το θέμα της εφαρμογής (κυκλική οικονομία, SDG #12 κ.λπ.). Οι πληροφορίες ανακτώνται από τον Ιστό μέσω ενός WebViewer (non-visible component). Βεβαιωθείτε ότι έχετε την άδεια εκείνων που κατέχουν τον πόρο που θα χρησιμοποιήσετε. Αντιγράψτε τον σύνδεσμο ενός ιστότοπου ή άλλου πόρου για να κάνετε μια δοκιμή. Ας προβάλουμε ένα άρθρο της Wikipedia, ας πούμε, την Κυκλική Οικονομία ή το SDG #12.
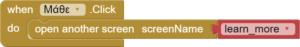
Στη Screen1 το κουμπί με όνομα «Μάθε» και κείμενο «Μάθετε περισσότερα» ανοίγει μια νέα οθόνη με τίτλο “learn_more”. Συναρμολογήστε τα κατάλληλα πλακίδια.
Λύση:

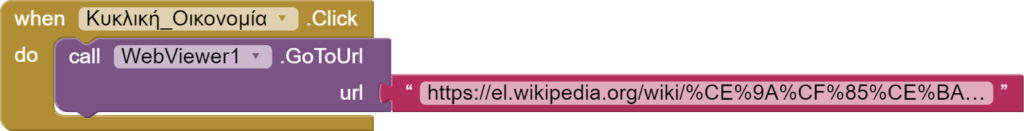
Αυτή η οθόνη περιλαμβάνει ένα κουμπί με όνομα «Κυκλική_Οικονομία» και με κείμενο «Κυκλική Οικονομία». Κάτω από το κουμπί εισαγάγετε ένα WebViewer και καλέστε τη διεύθυνση url της επιλογής σας π.χ. το λήμμα της Wikipedia για την Κυκλική Οικονομία https://el.wikipedia.org/wiki/%CE%9A%CF%85%CE%BA%CE%BB%CE%B9%CE%BA%CE%AE_%CE%BF%CE%B9%CE%BA%CE%BF%CE%BD%CE%BF%CE%BC%CE%AF%CE%B1.
Ορίστε τα πλακίδια:

Πώς μπορούμε να επιστρέψουμε στη Screen1;
Τώρα θα μπορούσαμε να κλείσουμε την οθόνη όπως μάθαμε προηγουμένως (back, close screen). Θα δουλέψει.
Τι γίνεται όμως αν κάτι τραβήξει το ενδιαφέρον σας στο WebViewer, κάνετε κλικ σε αυτό, περιηγηθείτε σε μια σύντομη διαδρομή και μετά θέλετε να επιστρέψετε στην προηγούμενη σελίδα; Δοκιμάστε το αν θέλετε.
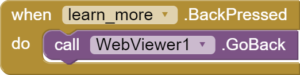
Συνειδητοποιούμε καθώς, ενώ προχωράτε από το ένα link στο άλλο, πατώντας το κουμπί “πίσω” του κινητού θα κλείσει η οθόνη. Το «πίσω» δεν πάει πίσω στο «ιστορικό» του WebViewer. Θα ήταν πολύ πρακτικό αν κάνατε αυτό το κουμπί “back” να επιστρέφει σε ό,τι φαινόταν προηγουμένως στο WebViewer.
Αυτό μπορεί να γίνει ως εξής:

Όμως, εάν το κουμπί «πίσω» του κινητού είναι δεσμευμένο για επιστροφή στο WebViewer, μπορείτε να σκεφτείτε μια λύση για έξοδο από την οθόνη;
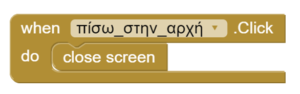
Τι θα λέγατε να δημιουργήσετε ένα κουμπί με τίτλο «Πίσω στην αρχική» το οποίο θα κάνει την αντίστοιχη δουλειά; Πώς σας φαίνεται; Δοκιμάστε το.
Εάν χρειάζεστε βοήθεια, ελέγξτε εδώ:

Προσθέστε ένα ακόμη κουμπί για να εμφανίζει το λήμμα της Wikipedia για τον 12ο Στόχο Βιώσιμης Ανάπτυξης.
Εφαρμογή (γνώσης)
Σχετικά 2
Τώρα, θα επιστρέψουμε στη σελίδα «Σχετικά». Θα πρέπει να εισαγάγετε ένα WebViewer πρόγραμμα προβολής ιστού που πηγαίνει σε ένα url. Στην περίπτωση της εφαρμογής των Φούρνων, το WebViewer δείχνει αυτό το έγγραφο: https://docs.google.com/document/d/1Opi_ECe8aVGLERmluWZzmfvyw7ldQ0pLYEJ4LJsNnKA/edit?usp=sharing
Εσείς μπορείτε να δημιουργήσετε έναν άλλο πόρο διαθέσιμο μέσω cloud (για παράδειγμα ένα google doc) με πληροφορίες που αφορούν στη δική σας εφαρμογή, αλλά θα πρέπει να συμπεριλάβετε την αναφορά στην αρχική πηγή και στη δημιουργό του διδακτικού σεναρίου. Επικολλήστε αυτές τις σειρές:
Αυτή η εφαρμογή βασίζεται σε ένα διδακτικό σενάριο που δημιούργησε η Θεοδώρα Σ. Τζιαμπάζη ttziampazi@gmail.com, εκπαιδευτικός. Μπορείτε να βρείτε το διδακτικό πακέτο εδώ: https://drive.google.com/drive/folders/10nDJcDrydcJawKSxmYp2JtcUunCEExvj?usp=sharing
Σημειώσεις:
- Αν δεν γνωρίζετε πώς να διαμοιραστείτε ένα αρχείο Google Drive διαβάστε τις οδηγίες από εδώ: https://support.google.com/googleone/answer/2494822?hl=el&co=GENIE.Platform%3DDesktop και πιο συγκεκριμένα την επιλογή «Κοινοποίηση ενός συνδέσμου για το αρχείο».
- Αν τελικά δυσκολευτείτε με αυτόν τον τρόπο, μπορείτε να το κάνετε με ετικέτα (label).
Εφαρμογή γνώσης
Κάν’το μόνος σου (Επαναχρησιμοποίηση όσων καταλαβαίνουμε)
Υπάρχει μόνο ένα πραγματάκι ακόμη να σας δείξω πριν σας ζητήσω να δημιουργήσετε και να προγραμματίσετε αυτόνομα την επόμενη οθόνη.
Αναζήτηση Google στο WebViewer
Θυμηθείτε πώς το WebViewer μπορεί να μεταβεί σε μια συγκεκριμένη διεύθυνση url που δίνεται σε ένα πλακίδιο text ή, αλλιώς, σε μια συμβολοσειρά κειμένου (string). Ας υποθέσουμε ότι θέλω να εμφανίζει τα αποτελέσματα μιας αναζήτησης στο google. Αυτή είναι η αρχή κάθε αναζήτησης στο Google:
![]()
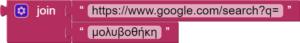
Έστω ότι θέλω να κάνω μια αναζήτηση για τη λέξη «μολυβοθήκη»:
Μπορώ είτε να το δηλώσω έτσι: https://www.google.com/search?q=μολυβοθήκη
![]()
είτε να χρησιμοποιήσω ένα join από τα μπλοκ κειμένου (αυτό μπορεί να είναι πιο χρήσιμο γενικά, καθώς το δεύτερο κομμάτι μπορεί να αντικατασταθεί με μεταβλητή που θα είναι το Input του χρήστη).

Δοκιμάσατε να κάνετε μια αναζήτηση στο Google τώρα στον περιηγητή σας για να δείτε πώς διαμορφώνεται το url. Τι παρατηρείτε;
Τι θα κάνουμε αν θέλουμε να βρούμε DIY ιδέες για να φτιάξουμε μια μολυβοθήκη;
Θα προσθέσουμε το text “DIY” δίπλα στη μολυβοθήκη (σε υπάρχον ή ξεχωριστό text block).
Κάν’το μόνος σου- Δημιούργησε
Αυτός είναι ο τίτλος της επόμενης οθόνης που ενθαρρύνει τον υπεύθυνο καταναλωτή να δοκιμάσει εναλλακτικές λύσεις DIY (Do It Yourself) αντί να αγοράσει ένα νέο προϊόν. Και αυτή είναι μια οθόνη που μπορείτε να την κάνετε μόνοι σας!
Περιγραφή της οθόνης DIY
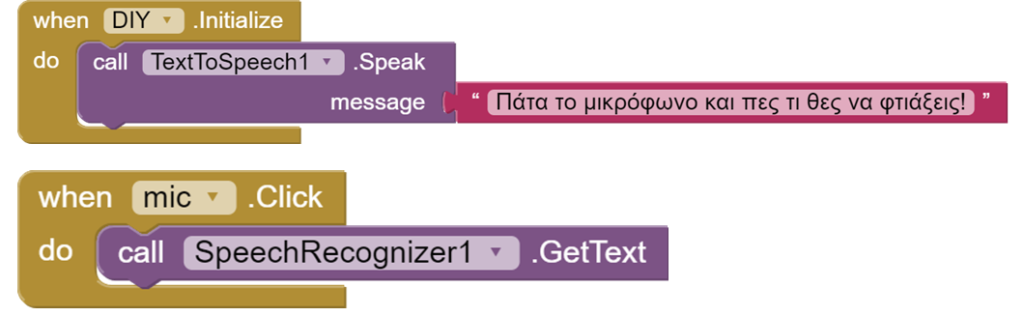
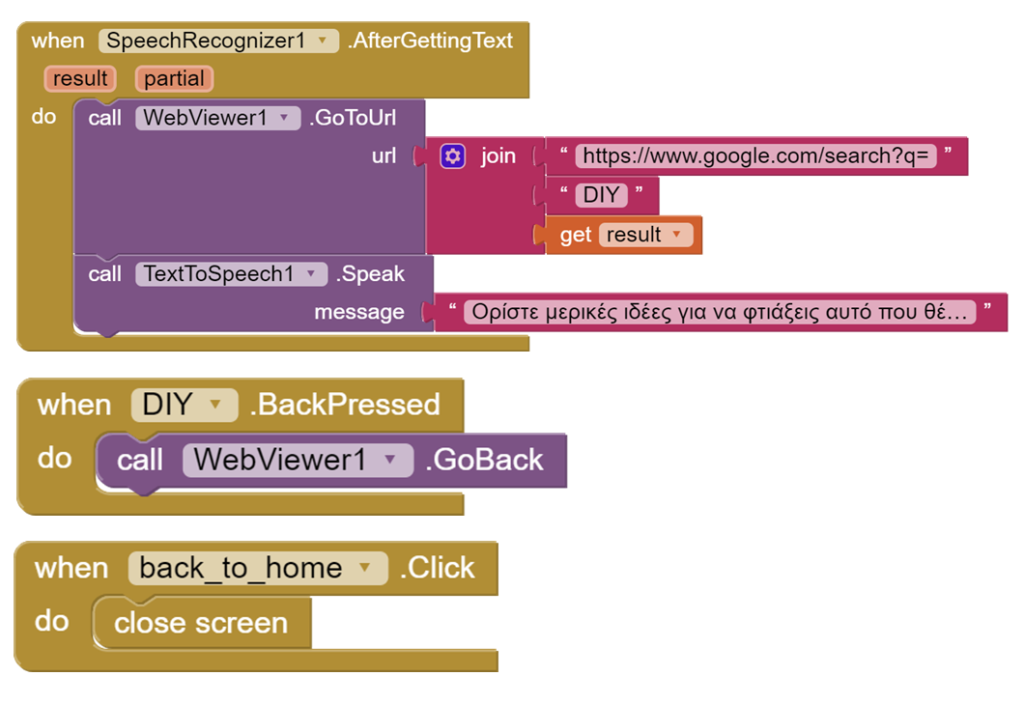
Μόλις πατηθεί το κουμπί DIY:
Ανοίγει μια νέα σελίδα με τίτλο DIY.
Στο επάνω μέρος της οθόνης αφιερώνεται λίγος χώρος για την εικόνα του avatar, το κουμπί μικροφώνου, μια ετικέτα που δίνει μια σύντομη οδηγία «Πάτα το μικροφωνάκι και πες τι θες να φτιάξεις», το κουμπί «Πίσω στην αρχική». Αρχικοποιήστε την εικόνα του avatar στην πόζα twinkle (αυτό γίνεται στα properties>Picture). Προτεινόμενες διαστάσεις: height 10 percent, width 50 percent. Τοποθετήστε τα components με κατάλληλες διατάξεις, ώστε να μείνει επαρκής χώρος για το WebViewer αν υποθέσουμε ότι θα προβάλλεται σε οθόνη smartphone.
Ο βοηθός λέει «Πάτα το μικροφωνάκι και πες τι θες να φτιάξεις».
Ο χρήστης λέει κάτι (π.χ. μια μολυβοθήκη) και άρα εισάγει το δεδομένο.
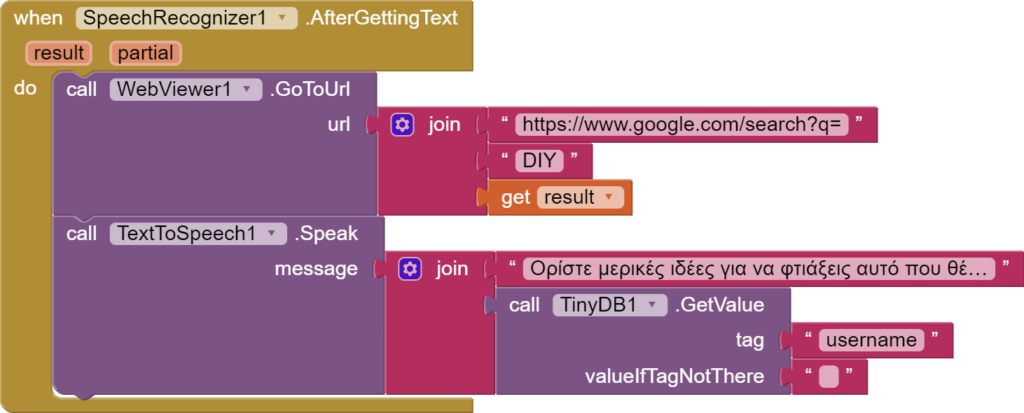
Τα αποτελέσματα αυτής της αναζήτησης Google εμφανίζονται στο WebViewer.
Ο βοηθός δίνει μια προφορική ανατροφοδότηση. «Ορίστε μερικές ιδέες για να φτιάξεις αυτό που θέλεις. Καλές δημιουργίες!”
Θυμηθείτε το ζήτημα με το κουμπί «πίσω» (που συζητήσαμε νωρίτερα) και βεβαιωθείτε ότι η εμπειρία περιήγησης για κάποιον που αναζητά ιδέες είναι η αναμενόμενη και ότι δεν θα διακοπεί ξαφνικά.
Είστε ελεύθεροι να ρίξετε μια κλεφτή ματιά στα μέρη του έργου που περιγράφηκαν μέχρι τώρα για να θυμηθείτε πώς μοιάζουν οι συνδυασμοί πλακιδίων.
Η λύση:
Designer

Για τα Properties των components στο Designer μπορείτε να δείτε το τελικό αρχείο .aia
Λύση με τον κώδικα:


Σας αξίζει ένα μεγάλο χειροκρότημα αν ανταποκριθήκατε σε αυτή την πρόκληση!
To backpack
Η επόμενη οθόνη είναι σχεδόν η ίδια δουλειά. Μπορείτε να επαναλάβετε τη διαδικασία αν θέλετε να κάνετε επανάληψη στις γνώσεις σας. Διαφορετικά, μπορείτε να εξοικονομήσετε χρόνο αντιγράφοντας. Η αντιγραφή δεν μπορεί να γίνει στο Designer, αλλά είναι εφικτή στα Blocks. Έτσι, εάν έχετε κατανοήσει τον κώδικα που στήσαμε στην προηγούμενη οθόνη, μπορείτε να αντιγράψετε, να επικολλήσετε και να τροποποιήσετε ορισμένα text blocks. Με άλλα λόγια, μπορείτε να επαναχρησιμοποιήσετε τον κώδικα μιας άλλης οθόνης για να δημιουργήσετε μια νέα οθόνη! Υπάρχει ένας ειδικός τρόπος για να κάνετε copy paste κώδικα μεταξύ οθονών στο App Inventor. Σύρετε τα κομμάτια μπλοκ στο σακίδιο (backpack) και όταν μεταβείτε σε άλλη οθόνη ανοίξτε το σακίδια και βγάλτε τα.
Επαναχρησιμοποίηση – (και επαναχρησιμοποίηση κώδικα!)
Περιγραφή της οθόνης
Μόλις πατήσετε το κουμπί “Επαναχρησιμοποίηση”:
Ανοίγει μια νέα σελίδα με όνομα reuse ή repurpose και ορατό τίτλο “Επαναχρησιμοποίηση”.
Στο επάνω μέρος της οθόνης αφιερώνεται λίγος χώρος για την εικόνα του avatar, το κουμπί μικροφώνου, μια ετικέτα που δίνει μια σύντομη οδηγία «Πες τι θες να επαναχρησιμοποιήσεις π.χ. κασετίνα», το κουμπί «Πίσω στην αρχική». Αρχικοποιήστε το άβαταρ στην έκφραση twinkle. Χρησιμοποιήστε κατάλληλες διατάξεις για να αφήσετε αρκετό χώρο για το WebViewer.
Ο βοηθός λέει «Πάτα το μικροφωνάκι και πες μου τι θέλεις να επαναχρησιμοποιήσεις».
Ο χρήστης λέει κάτι (π.χ. βάζο μαρμελάδας).
Τα αποτελέσματα αυτής της αναζήτησης Google εμφανίζονται στο WebViewer.
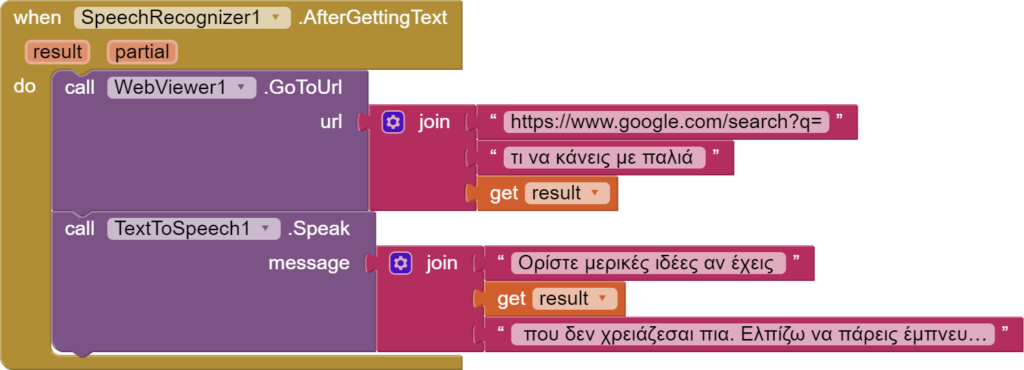
Ο βοηθός δίνει κάποια προφορική ανατροφοδότηση. “Ορίστε μερικές ιδέες αν έχεις (τοποθετήστε το δεδομένο που έχει εισάγει ο χρήστης εδώ) που δεν χρειάζεσαι πια. Ελπίζω να πάρεις έμπνευση!”
Θυμηθείτε το ζήτημα με το κουμπί «πίσω» που συζητήσαμε νωρίτερα και βεβαιωθείτε ότι η εμπειρία περιήγησης για κάποιον που αναζητά ιδέες είναι η αναμενόμενη και ότι η αναζήτηση δεν θα διακοπεί ξαφνικά.
Είστε ελεύθεροι να ρίξετε μια κλεφτή ματιά στα μέρη του έργου που περιγράφηκαν μέχρι τώρα για να θυμηθείτε πώς συνδυάζονται τα πλακίδια.
Υπάρχει ένα πράγμα που διαφέρει από την οθόνη DIY (Δημιούργησε) αλλά θυμίζει κάτι από την Screen1. Το εντοπίσατε;
Το αποτέλεσμα στο After Getting Text.
Μέρος της λύσης:

Αντί για «τι να κάνεις με παλιά…» μπορείτε να γράψετε «επαναχρησιμοποίηση» ή «ιδέες επαναχρησιμοποίησης». Είναι χρήσιμο να κάνετε κάποιες δοκιμαστικές αναζητήσεις με διάφορους τρόπους για να δείτε πώς εμφανίζονται περισσότερα ή και πιο σχετικά αποτελέσματα.
Συγχαρητήρια που φτάσατε σε αυτό το σημείο!
ActivityStarter – Πλοήγηση Google Maps
Επαναχρησιμοποίηση όσων δεν κατανοούμε πλήρως
Τώρα, σας αξίζει λίγη ξεκούραση. Αυτή είναι μια ενότητα όπου απλά θα μεταφέρετε αυτό που βλέπετε (σε στυλ αντιγραφή-επικόλληση) και δεν χρειάζεται να κατανοήσετε σε βάθος την τεχνική εξήγηση. Στη δουλειά ενός προγραμματιστή υπάρχουν στιγμές που επαναχρησιμοποιεί κάτι που φτιάχτηκε από άλλους χωρίς να το εφευρίσκει από την αρχή. Έτσι, εξοικονομεί χρόνο και κάνει τη δουλειά του ή επεκτείνει τη δουλειά άλλων. Αυτό είναι ένα σημαντικό πλεονέκτημα του λογισμικού ανοιχτού κώδικα. Αν θέλετε μια καλύτερη εξήγηση για αυτό που συμβαίνει εδώ, αναζητήστε την στον σχετικό πόρο στο τέλος του εγγράφου.
Τι πρόκειται να κάνουμε;
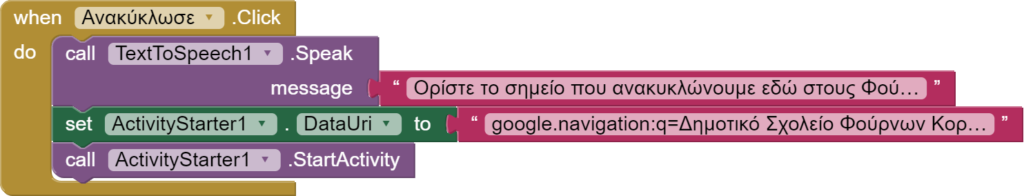
Όταν ο χρήστης κάνει κλικ στο κουμπί «Ανακύκλωση», ενεργοποιείται η Πλοήγηση Χαρτών Google και τον οδηγεί σε ένα προκαθορισμένο σημείο. Αυτό το σημείο ορίζεται από τον προγραμματισμό και είναι ένα μέρος όπου ο χρήστης μπορεί να ανακυκλώσει (κάδοι ανακύκλωσης κ.λπ.). Όπως βλέπετε, είναι μια δυνατότητα που υποδεικνύει τη δυναμική του τοπικού πλαισίου της εφαρμογής σας.
Με το που πατιέται το κουμπί, ο βοηθός λέει: “Αυτό είναι το μέρος όπου ανακυκλώνουμε εδώ στ* (τοποθετήστε την περιοχή σας).”
Ξέρετε ήδη πώς να το κάνετε αυτό με το TextToSpeech.
Τώρα, θα χρειαστούμε ένα στοιχείο “ActivityStarter”.
Συμπληρώστε τις ακόλουθες ιδιότητες:
Action: android.intent.action.VIEW
ActivityClass: com.google.android.maps.MapsActivity
ActivityPackage: com.google.android.apps.maps
Φτιάξτε αυτόν τον κώδικα. Αντικαταστήστε το σημείο που ορίσαμε εμείς με το δικό σας μετά το σύμβολο =

Δοκιμάστε το.
Περισσότερη εξατομίκευση: Χρήση TinyDB
Θυμάστε όταν η βοηθός απάντησε «Χαίρω πολύ…(το όνομά σου)»…; Υποθέτω ότι συμφωνείτε ότι αυτή η προσωπική απεύθυνση κερδίζει την προσοχή του ατόμου που χρησιμοποιεί την εφαρμογή. Ο αντίκτυπος αυτού του “engagement” θα μπορούσε να αυξηθεί εάν προγραμματίσουμε την εφαρμογή μας, έτσι ώστε να υπάρχουν περισσότερες στιγμές που ο βοηθός απευθύνεται προσωπικά στον χρήστη. Για παράδειγμα «(όνομα χρήστη), αν έχεις κάτι που δεν χρειάζεσαι πια, τράβα το μια φωτογραφία και στείλ’ το!» ή «Καλές δημιουργίες, (όνομα χρήστη)!» αφού εμφανιστούν οι DIY λύσεις.
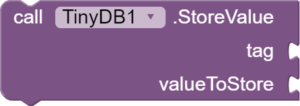
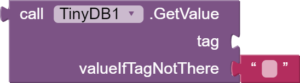
Το πρόβλημα είναι ότι δεν μπορούμε να πάρουμε το “get result” (που είδαμε πιο πάνω) και να το τοποθετήσουμε οπουδήποτε θέλουμε. Αυτό το result θα πρέπει να αποθηκευτεί σε μια βάση δεδομένων (TinyDB) από την οποία μπορεί να ανακτηθεί. Θα χρησιμοποιήσουμε ένα στοιχείο TinyDB στη Screen1, όπου ο χρήστης θα εισάγει ένα δεδομένο (input), και ύστερα θα χρησιμοποιήσουμε ένα στοιχείο TinyDB σε κάθε οθόνη όπου θέλουμε να καλέσουμε αυτό το δεδομένο.
Αυτά είναι τα 2 blocks που θα χρησιμοποιήσουμε, σε περίπτωση που θέλετε να πειραματιστείτε.


Έτσι δουλεύει:
Στη Screen1:

Στην ίδια οθόνη:
Aς το καλέσουμε στο κουμπί «Χαρίζεται».

Σε άλλη οθόνη:
Ας το καλέσουμε στο κουμπί «Δημιούργησε». Πρέπει να προσθέσουμε στο Designer της οθόνης ένα στοιχείο TinyDB.

Επιλέξτε κάποιο άλλο σημείο για να το τοποθετήσετε. Υποθέτω ότι η υπερβολική χρήση δεν συνιστάται.
Κάντε δοκιμές με διαφορετικά ονόματα.
Κινούμενα σχέδια!
Animation του avatar
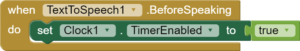
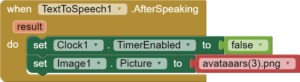
Ας επιστρέψουμε στην εικόνα του avatar. Στις οθόνες μας το έχουμε αρχικοποιήσει στην έκφραση twinkle. Πώς θα το κάνουμε να ανοιγοκλείνει το στόμα για να δίνει την εντύπωση ότι μιλάει;
Mεταβείτε στο Blocks.
Διαβάστε προσεκτικά αυτή την περιγραφή:
Θέλουμε συνεχείς αλλαγές ανοιχτού (“default”) και κλειστού (“serious”) στόματος ενώ μιλάει το TextToSpeech. Στην πραγματικότητα, θέλουμε αυτές οι αλλαγές να ξεκινούν λίγο πριν από την ομιλία και να σταματήσουν μετά την ομιλία. Στη συνέχεια, το άβαταρ θα επιστρέψει σε μια έκφραση χαμογελαστή (“twinkle”) περιμένοντας την επόμενη φορά που θα μιλήσει.
Για να ρυθμιστεί όλο αυτό, ένα μη ορατό στοιχείο ρολογιού Clock (που βρίσκεται στους Αισθητήρες -Sensors) θα κανονίσει το πότε θα γίνεται κάθε αλλαγή (όλο αυτό είναι κάπως ιδιαίτερο και αρκετά διαφορετικό από το στυλ του συγχρονισμού στο Scratch). Το ρολόι θα ενεργοποιηθεί πριν μιλήσει η βοηθός και θα σταματήσει να μετρά μετά την ομιλία.
Πόσο συχνά θα γίνεται η εναλλαγή για να δίνει την εντύπωση του μπλα-μπλα; Αυτό ορίζεται στο Time Interval από τα Properties.
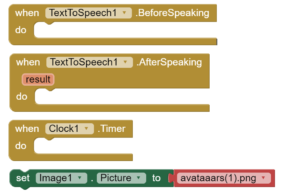
Μπορείτε να λύσετε το παζλ; Ορίστε κάποια blocks για βοήθεια.


Πειραματιστείτε με το TimerInterval. Μια πρόταση είναι στα 250 milliseconds.
Αυτή είναι η λύση:
Σημείωση για την ονομασία εικόνων όπως φαίνεται στον παρακάτω κώδικα:
Όπου Image1 εννοείται η εικόνα για το άβαταρ.
(1)=default
(2)=serious
(3)= twinkle



Ελέγξτε με το Companion σας.
Πάρτε τώρα αυτούς τους συνδυασμούς πλακιδίων και βάλτε τους μέσα στο σακίδιο (Backpack).
Τώρα, μεταβείτε στις οθόνες «Ζήτησε», «Δημιούργησε» και «Επαναχρησιμοποίησε» και κάντε το ίδιο ή πάρτε έτοιμα τα τελευταία blocks που βάλατε στο σακίδιο. Θα χρειαστεί να σύρετε νέα στοιχεία Ρολογιού, ένα νέο Clock σε κάθε οθόνη, καθώς το backpack μπορεί να επικολλήσει μόνο τα blocks και όχι τα components.
Επιπλέον, καλύτερα να κάνετε το avatar ακόμα μικρότερο στις οθόνες με το WebViewer (Μεταβείτε στις ιδιότητες εικόνας (Properties του Image) και δοκιμάστε 10 και 50 τοις εκατό σε Ύψος και Πλάτος αντίστοιχα).
Ήχος
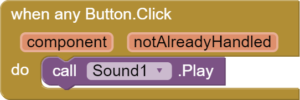
Για να επαυξήσετε την ανατροφοδότηση που δίνει η εφαρμογή στον χρήστη και να την κάνετε πιο φιλική, θα μπορούσατε να της πείτε να παίζει έναν ήχο όταν πατιέται οποιοδήποτε κουμπί στην Screen1. Υπάρχουν τέτοιοι ήχοι που βρίσκονται σε διάφορα sites. Ελέγξτε αυτό: https://freesound.org/s/346704/ το οποίο είναι και public domain.
Ανεβάστε τον ήχο στα Media (στην περιοχή που ανεβάζουμε τις εικόνες).
Σύρετε ένα στοιχείο Sound (το Player είναι για μεγαλύτερα κομμάτια), ορίστε ως source στα properties τον ήχο που έχετε ανεβάσει στα media και προγραμματίστε ως εξής: Όταν πατιέται οποιοδήποτε κουμπί, να αναπαράγεται αυτός ο ήχος.
Ευτυχώς, υπάρχει η δυνατότητα να δώσουμε μια μαζική εντολή με το Any Button (στα μπλοκ Any Component) για να γλιτώσουμε τον κόπο να επαναλάβουμε τα μπλοκ για κάθε κουμπί ξεχωριστά.
Λύση:

Μπορεί να το εφαρμόσετε και στις υπόλοιπες οθόνες, σύροντας ένα Sound component σε κάθε οθόνη.
Ολοκληρώστε την εφαρμογή
Ελέγξτε το εικονίδιο (icon) και το όνομα του app στις Ιδιότητες της Screen1 για να οριστικοποιήσετε πώς εμφανίζεται στη συσκευή σας.
Τροποποίηση 1: στον κώδικα της εικόνας-λογότυπου
Αν η οθόνη είναι μικρή, θα ήταν βολικό να κρύψετε την εικόνα της Αρχικής, αμέσως μετά τη στιγμή που ο βοηθός θα πάρει το όνομα του χρήστη. Έτσι θα μείνει χώρος να γίνουν ορατά τα κουμπιά και χωρίς scroll.
Πώς θα μπορούσατε να το κάνετε αυτό;
Κάντε μια προσθήκη σε αυτόν τον συνδυασμό πλακιδίων:
Όπου Image2 εννοείται η εικόνα της αρχικής.

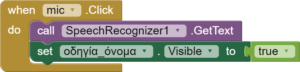
Τροποποίηση 2: Προσθέστε μια γραπτή οδηγία.
Για να καταλάβει ο χρήστης ότι πρέπει να πει το όνομά του μονολεκτικά, μπορείτε να προσθέσετε και μια ετικέτα που θα εμφανίζεται δίπλα στο μικρόφωνο τη στιγμή που ο βοηθός μιλάει και ζητά το όνομα. Η ετικέτα (οδηγία_όνομα) θα λέει:
Πάτα το μικρόφωνο και πες πώς σε λένε π.χ. “Κατερίνα”, “Αντώνη”.
Την αρχικοποιούμε ως αόρατη, δηλαδή βγάζουμε το τικ από το visible στα properties.
Της λέμε να εμφανιστεί τότε:

Μπορείτε να την κάνετε να εμφανιστεί από την αρχή, ωστόσο δεν θέλουμε να αποπροσανατολίσουμε τον χρήστη. Θέλουμε να πατήσει πρώτα το κουμπί «Ξεκίνα από εδώ!».

Έξοδος από το app: Notifier και TinyDB
Δυστυχώς, το AI2 Companion δεν επιτρέπει τη δοκιμή μεγάλου μέρους αυτού του τμήματος, επομένως θα γνωρίζετε πώς λειτουργεί, μόλις δημιουργήσετε την εφαρμογή και την εγκαταστήσετε στη συσκευή σας. (Οδηγίες για την εγκατάσταση: Για το πώς να το κάνετε αυτό πηγαίνετε προς το τέλος αυτού του tutorial στην ενότητα «Εγκατάσταση της εφαρμογής στη συσκευή σας»).
Πώς θα βγει ο χρήστης από την εφαρμογή; Μπορεί να υποθέσετε ότι το κουμπί «πίσω» του κινητού/τάμπλετ θα μας βγάλει έξω, αλλά δεν θα αναλάβει αυτήν τη δουλειά αν δεν δώσουμε μια τέτοια σαφή εντολή.
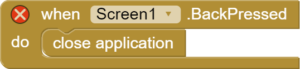
Έτσι, μια απλή έκδοση του quit είναι αυτή:
Όταν πατηθεί το (Screen1) Back, κλείστε την εφαρμογή (close application).

Θα μπορούσαμε επίσης να δημιουργήσουμε ένα κουμπί «Έξοδος», αλλά οι περισσότεροι από εμάς, με βάση την εμπειρία μας από άλλες εφαρμογές, θα περιμένουμε το κουμπί επιστροφής (πίσω) να λειτουργεί ως κουμπί εξόδου, επομένως μπορεί ένα τέτοιο κουμπί (Έξοδος) να ήταν περιττός χώρος και χρόνος.
Εάν εγκαταστήσετε την εφαρμογή, τη δοκιμάσετε και την κλείσετε, όταν εισέλθετε ξανά στην εφαρμογή και, ας πούμε, κάνετε κλικ στο κουμπί «Χαρίζεται», θα δείτε ότι η βοηθός θυμάται το όνομά σας. Αυτό είναι χρήσιμο. Μπορεί να θέλετε να μπείτε στην εφαρμογή πολλές φορές και να μην θέλετε να πατήσετε «Ξεκίνα από εδώ!» ξανά και να το πάρετε όλο από την αρχή.
Τι θα γινόταν όμως αν θέλατε να επιδείξετε αυτήν την εφαρμογή σε κάποιον άλλο ή τι θα γινόταν αν αυτή η κινητή συσκευή χρησιμοποιείται από περισσότερα από ένα άτομα;
Και τι γίνεται αν πατήσετε κατά λάθος το κουμπί πίσω, και τελικά δεν σκοπεύετε να βγείτε;
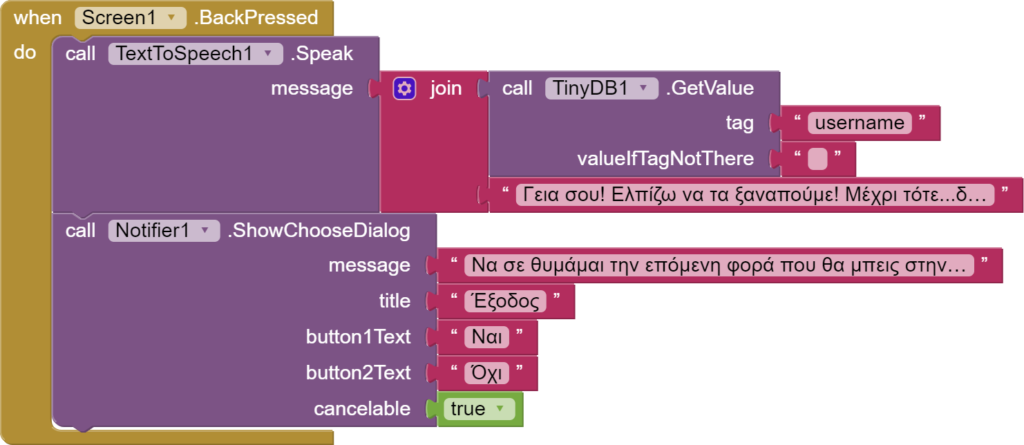
Φανταστείτε αυτή την επέκταση:
Όταν πατήσετε το κουμπί «πίσω» της κινητής συσκευής, η βοηθός λέει: « (όνομα χρήστη) γεια σου. Ελπίζω να τα ξαναπούμε. Μέχρι τότε…δες την κυκλικά!»
Ταυτόχρονα, εμφανίζεται μια ειδοποίηση (Notifier). Λέει:
ΕΞΟΔΟΣ
Να σε θυμάμαι την επόμενη φορά που θα μπεις στην εφαρμογή;
Τρεις επιλογές:
Ναι: Το όνομα χρήστη θα διατηρηθεί στο TinyDB και στη μνήμη της συσκευής και θα κλείσει η εφαρμογή.
Όχι: Το όνομα χρήστη θα διαγραφεί από την μνήμη (από το TinyDB) και θα κλείσει η εφαρμογή.
Ακύρωση: Η εφαρμογή δεν θα κλείσει. Επιστροφή στην Αρχική.
Θέλετε να δοκιμάσετε να στήσετε τα πλακίδια; Εξερευνήστε τα πλακίδια του στοιχείου Notifier.
Συμβουλή: Θα χρησιμοποιήσετε ένα κουμπί if-else από τα Control blocks και ένα από Logic.
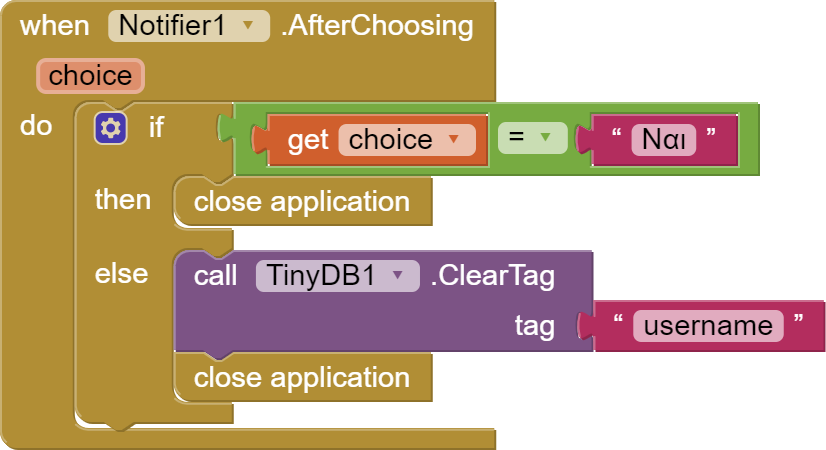
Η λύση:


Έβαλα τον κώδικα για την έξοδο εδώ, λόγω της μη διαθεσιμότητας για δοκιμή στο Companion. Τη στιγμή που η εγκατεστημένη εφαρμογή σας θα είχε κλείσει, το Companion συνεχίζει να εμφανίζει αυτό το μήνυμα σφάλματος: Closing forms is not currently supported during development. (Το κλείσιμο φορμών δεν υποστηρίζεται αυτήν τη στιγμή κατά την ανάπτυξη.) Επομένως, για να το ελέγξετε, κάντε build σε .apk και εγκατάσταση.
Εγκατάσταση της εφαρμογής στη συσκευή σας
Ακολουθήστε τη διαδρομή: Build>Android App (.apk)
Περιμένετε μέχρι να είναι έτοιμο το QR, σαρώστε το με έναν σαρωτή QR, μεταβείτε στη διεύθυνση απ’ όπου θα κατεβάσετε το αρχείο για την εγκατάσταση. Πρέπει να αλλάξετε ορισμένες ρυθμίσεις ασφαλείας στο τηλέφωνό σας για να επιτρέψετε στο MIT AI2 να εγκαταστήσει αυτήν την εφαρμογή. Την πρώτη φορά που θα ανοίξετε την εφαρμογή, υπάρχουν κάποιες άλλες άδειες ρυθμίσεων που πρέπει να δώσετε (όπως συμβαίνει σε άλλες εφαρμογές).
Εναλλακτικά, κατεβάστε το αρχείο .apk και ανοίξτε το από τη συσκευή σας για να το εγκαταστήσετε. Ακολουθήστε τις οδηγίες εάν πάτε για περαιτέρω διανομή. Τώρα είστε ελεύθεροι να απολαύσετε και να μοιραστείτε την εφαρμογή σας στο σχολείο ή την τοπική σας κοινότητα!
Πιθανά προβλήματα με το TextToSpeech ή το SpeechRecognizer
Αν η εικονικός βοηθός ανοιγοκλείνει το στόμα χωρίς να ακούγεται ήχος (και αφού βεβαιωθείτε ότι δεν έχει μηδενιστεί η ένταση του ήχου!), πηγαίνετε Ρυθμίσεις>Πρόσθετες Ρυθμίσεις>Γλώσσα>Κείμενο σε ομιλία (Text to speech) και αλλάξτε σε Google Services. Ίσως χρειάζεται να κάνετε και κάποια άλλη ρύθμιση στη γλώσσα. Σχετικά με την αναγνώριση ομιλίας θα πρέπει η γλώσσα της συσκευής να είναι στα ελληνικά, ώστε να «πιάνει» τις ελληνικές λέξεις. Αν π.χ. έχετε ορίσει γλώσσα τα αγγλικά, θα αναγνωρίζει αγγλικές λέξεις που έχουν παρεμφερή ήχο με τις ελληνικές που προφέρετε.
ΠΛΗΡΟΦΟΡΙΕΣ ΓΙΑ ΤΟ ΕΡΓΟ-ΠΗΓΕΣ
Άδεια
Το έργο αυτό διατίθεται με άδεια Creative Commons Αναφορά Δημιουργού 4.0 Διεθνές. Για να δείτε ένα αντίγραφο αυτής της άδειας, επισκεφθείτε το http://creativecommons.org/licenses/by/4.0/ ή στείλετε επιστολή στο Creative Commons, PO Box 1866, Mountain View, CA 94042, USA.
Πνευματικά Δικαιώματα
Αυτό το σενάριο δεν είναι μια μικρή τροποποίηση έτοιμου υλικού. Από την ιδέα μέχρι την υλοποίηση, είναι το αποτέλεσμα πολλών ωρών προσωπικής έρευνας, πειραματισμού, δημιουργικής σύνθεσης. Επομένως, θα ήμουν ευγνώμων εάν σεβαστείτε τον πνευματικό κόπο μου και γράψετε αυτές τις σειρές εντός της εφαρμογής (στην οθόνη «Σχετικά»), αλλά και σε οποιοδήποτε μέσο όπου παρουσιάζεται το app και η εφαρμογή του διδακτικού σεναρίου σε νέο πλαίσιο:
Αυτή η εφαρμογή βασίζεται σε ένα διδακτικό σενάριο που δημιούργησε η Θεοδώρα Σ. Τζιαμπάζη ttziampazi@gmail.com, εκπαιδευτικός. Μπορείτε να βρείτε το διδακτικό πακέτο εδώ: https://drive.google.com/drive/folders/10nDJcDrydcJawKSxmYp2JtcUunCEExvj?usp=sharing
Εργαλεία
Αρχεία
.aia file ολοκληρωμένο για Import project. Ανοίξτε το αν δυσκολευτείτε με τη λύση.
Όλο το διδακτικό πακέτο
https://drive.google.com/drive/folders/10nDJcDrydcJawKSxmYp2JtcUunCEExvj?usp=sharing
Github
https://github.com/dimotikofournon2022a/AppForCircularEconomy
Ευχαριστίες για την έμπνευση και το κίνητρο:
Η εφαρμογή αναπτύχθηκε με αφορμή τον 4ο Πανελλήνιο Διαγωνισμό Ανοικτών Τεχνολογιών στην Εκπαίδευση από την ΕΛ/ΛΑΚ:
http://www.scientix.eu/national-contact-points-greece
STEM Discovery Campaign blogpost:
Μετά από πολλή αναζήτηση, βοηθητικά υπήρξαν τα ακόλουθα tutorials:
Tutorials
https://youtu.be/8IZKCTtI2wI opening and closing screens
https://youtu.be/3oFULYctJTk more on efficient use of screens
https://youtu.be/0mGfD-mgNkA a menu with buttons
https://youtu.be/fCdxtYj09Zw sharing component
https://youtu.be/whJ0KNtSm_0 google search in WebViewer
http://www.appinventor.org/content/howDoYou/persistence/notes TinyDB
https://youtu.be/5Yb2Qa_r2CY?t=3668 (το διαμοιράζω από το σημείο που εξηγείται το ActivityStarter για το GoogleMaps)
https://youtu.be/6GKlFdI-F3A exit button with notification
Είμαι πολύ χαρούμενη που μοιράστηκα αυτά τα μαθήματα App Development και ελπίζω να σας άρεσαν. Θα με ενδιέφερε πολύ να έχω τα σχόλιά σας εδώ https://forms.gle/uuMvDpJx2yZVmbbm7.
Συνεχίστε να μαθαίνετε κώδικα και να προστατεύετε το περιβάλλον!
Με φιλικούς χαιρετισμούς,
Θεοδώρα Σ. Τζιαμπάζη, δασκάλα, Scientix Ambassador
Mail: ttziampazi@gmail.com
LinkedIn: https://www.linkedin.com/in/theodora-s-tziampazi-7010779a/